Sayfa Hızı Nedir?
Terim sayfa hızı, medya içeriğinizin veya web sayfanızın web sitesi barındırma sunucusundan web tarayıcısına indirilmesi için gereken süreyi ifade eder, böylece ziyaretçi bunu görebilir. Başka bir deyişle, sayfa hızı, bir bağlantının tıklanması ile tarayıcının istediği web sayfasındaki her öğenin görüntülenmesi arasındaki süredir.
Sayfa Hızı neden önemlidir?
Sayfa hızı, Google'ın web sitelerini sıralarken kullandığı önemli faktörlerden biridir. Web sitenizin SEO'su üzerinde büyük bir etkiye sahip olabilir. Google’ın referans değerlerine göre, iyi bir web sayfasında şunlar olmalıdır:
- Ortalama hız indeksi üç saniyeyi geçmemelidir
- Ortalama sayfa ağırlığı 500kb'dan fazla olmamalıdır
- Ortalama istek sayısı 50'yi geçmemelidir
- İlk bayt için ortalama süre 1.5 saniyeyi geçmemelidir

Bir web sitesinin performansının optimizasyonu, teknolojik olarak üstün bir web sitesinin odak noktası olmalıdır. Web sayfanızın yükleme hızı, çevrimiçi işletmenizin başarısını belirleyecektir. Aslında, etkileyici olmayan web sitesi performansı, kullanıcı bir yavaş yüklenen siteyi beklemenin işkencesi nedeniyle sabrını kaybettiğinde işletmenizin alt çizgisini muhtemelen öldürecektir. Verilere göre Aberdeen Group Araştırması, anlık olarak yanıt veren bir web sitesi, daha hızlı dönüşüm oranlarını kolaylaştıracaktır; ayrıca, sayfa yüklemenizdeki her bir saniyelik gecikme, kullanıcı memnuniyetini yaklaşık olarak %16 oranında büyük ölçüde azaltacaktır. Aynı zamanda sayfa görüntülemelerini de yaklaşık %7 oranında azaltacaktır.
Sayfa hızına yatırım yapmanın bazı faydaları şunlardır:
Düşürülmüş Zıplama Oranları
Web sayfanızı hız için optimize ettikten sonra birçok faydanın keyfini çıkaracaksınız, bunlardan biri sabırsızlık nedeniyle siteyi terk eden kişi sayısının azalmasıdır. Belki de yüklenmesi çok uzun süren web siteleriyle karşılaşmışsınızdır. Google'dan alınan verilere göre, çoğu insanın sabrı iki saniye sonra tükeniyor; bu nedenle, Google web geliştiricilerini sitelerin bir saniye içinde yüklenebilmesini sağlamaları konusunda teşvik ediyor. Sadece 250 milisaniye bile, sitenizin ziyaretçisinin kararında büyük bir fark yaratabilir.
İnsanların web sitenizi ziyaret etme sayısını artırın
Web sayfanızın yüklenme süresini azalttıktan sonra, insanlar web sitenizi daha sık ziyaret etmeye başlayacaklar. Kissmetrics raporu gösteriyor ki, insanların yaklaşık %47'si bir web sayfasının 2 saniye içinde yüklenmesini bekliyor ve arayanların yaklaşık %40'ı bir sayfa bu süre zarfında yüklenemezse web sitenizden ayrılacak. Başka bir %40 ise, web sayfanız 3 saniye içinde yüklenemezse muhtemelen ayrılacak.
Eğer sadece birkaç kişi web sitenizden ayrılırken diğerleri kalıp daha fazla zaman harcıyorsa, etkileşim/bağlılık oranı artacaktır. Sayfa görüntüleme sayısı da artacak. Bunların her biri, Google'ın kullandığı sıralama sinyalleri arasındadır.
Arama motorları web sayfalarınızın daha fazlasını tarama yapacak
According to an Yoast'taki makale, sayfa hızını artırdıktan sonra, arama motorlarının tarama ve indeksleyeceği web sayfalarının sayısını artırmış olacaksınız. Daha fazla indekslenen web sayfaları, bireysel sayfanın sıralamada yer alma şansını artırır. Peki, bu nasıl işler? Google zaten sayfa hızları ile site taraması arasındaki korelasyon için bir bant genişliği belirlemiştir. Daha uzun yükleme süresi, bant genişliğini azaltır ve bu nedenle Google'ın başarıyla tarayabileceği sayfa sayısını azaltır.
Eğer Google web sitenizi tarama ve indeksleme işlemine tabi tutarsa, ceza alma ve sıralamada yükselme şansınız daha iyi olacaktır. Başka bir deyişle, daha fazla ziyaretçi çekme şansınız daha yüksek olacak. Ziyaretçileri çektikten sonra, optimize edilmiş sayfalar onların ayrılmasını önleyecektir.
Web sayfalarınız ne kadar hızlı yüklenmeli?
Göz kırpmadan daha yavaş yüklenen her şey—400 milisaniye—çok yavaştır. Google mühendislerinin yayınladığı bir rapor, sadece fark edilebilir düzeydeki 0.4 saniyelik web sayfası yükleme süresinin, potansiyel bir ziyaretçinin siteniz tamamen yüklenmeden önce ayrılmasına neden olabileceğini gösterdi.
Sayfa yükleme süreniz 100 milisaniyeyi geçmemelidir. Bunun nedeni, beyindeki görsel duyusal hafızanın 100 milisaniyelik patlamalar halinde işlemesi. Hafıza deposunun her 0.1 saniyede bir kendini temizlemesi gerekiyor, çünkü gözlerinizdeki fotoreseptör hücreler okzipital lobunuza daha fazla bilgi aktarmak zorunda.
Yükleme süresine sadece bir saniye bile eklenmesi, kullanıcının web tarama aktivitelerini kontrol etmeyi tercih etmesi ve web sayfası yanıt vermediğinde zihinsel stresin artacağı için düşüncelerin sorunsuz akışını etkiler.
10 saniyelik gecikmeyle, ziyaretçinin dikkati azalacak. Hayal kırıklığı, sabırsızlık ve terk edilmişlik hissi daha güçlü olacak ve ziyaretçinin gelecekte web sitenizi tekrar ziyaret etmesini engelleyecektir. Bunu önlemek için web sitenizin hızını artırmak üzerine çalışmanız önemlidir.
Yavaş sayfa hızına ne sebep olur?
Yavaş web sayfaları birçok nedenden dolayı meydana gelir. Yaygın nedenler arasında şunlar bulunur:
Sayfa Boyutu: web sayfanızın boyutu sayfa hızıyla doğru orantılıdır. Daha küçük sayfalar, daha büyük sayfalardan daha hızlı yüklenir. Geçmiş birkaç yılın trendleri, çoğu web sitesi için ortalama sayfa boyutunun artmakta olduğunu göstermektedir.
KeyCDN’e göre, ortalama bir web sayfası 2010 yılında yaklaşık 702kb iken, 2017 yılında %317 oranında büyüyerek 3,422kb üzerine çıkmıştır. Bu, web sayfanızın büyüklüğü artsa bile hızını iyileştirmenin yollarını bulmanız gerektiği anlamına gelir.
Sayfa boyutu ve ağırlığı: sayfa yazı tipi ve ağırlığı sayfa hızında önemli bir rol oynar. Google'a göre, sayfalarınızın ağırlığını 500KB altında tutmalısınız, ancak analiz ettikleri sayfaların %70'inin 1MB üzerinde, %36'sının 2MB üzerinde ve %12'sinin 4MB üzerinde olduğunu buldular.
Ev sahibiniz: Ev sahibi de web sitenizin sayfa hızını etkileyebilir. Püf noktası, web siteniz için yüksek hız, bant genişliği ve çalışma süresi sunan doğru ev sahibini bulmaktır.
Dışa bağlantılı medya: videoları ve görselleri bağlamak, web sitenizin otoritesini artırmak için harika bir yol olabilir, ancak sayfa hızını önemli ölçüde yavaşlatabilir. Videoları dışarıdan bağlamak yerine doğrudan sitenizde bulundurmayı düşünmek önemlidir.
Çok fazla reklam: Eğer bir ortaklık pazarlama sitesi işletiyorsanız veya gelir için reklamlara bağımlıysanız, sayfa hızını artırmak için reklam sayısını azaltın
Widget'lar: web sitenizi daha iyi hale getirmek için kullandığınız bazı widget'lar aslında web sayfanızı yavaşlatabilir. Sitenizde kullanımda olan widget'ların sayısını düzenlemeye dikkat edin.
Sayfa hızı için en iyi uygulamalar
Better yük hızının faydalarını anladıktan sonra, hız optimizasyon sürecine başlamalısınız. Ancak, hız optimizasyon süreci sırasında ortaya çıkabilecek büyük bir sorun var: İnsanlar, sayfa hızına yardımcı olmak yerine, onu olumsuz etkileyecek hatalar yapmaya daha meyilli olabilirler. Bu hataların farkında olmak önceden, onlardan kaçınmanıza ve yük hızı optimizasyon sürecine yardımcı olmanıza yardımcı olacaktır.
Görüntü optimizasyonu hataları
Resim optimizasyonu için tek bir yöntem yoktur. Süreç, pikseller, kalite, kodlanmış veriler ve format yetenekleri gibi çeşitli yönlerin değerlendirilmesini ve analiz edilmesini içerebilir. Birçok kişinin yaptığı büyük hatalardan biri resimlerin içine metin eklemektir. Bir resmin içine metin eklemek, kullanıcıların metni seçememeleri, üzerine yakınlaşamamaları veya arayamamaları nedeniyle kullanıcı deneyimini olumsuz etkiler.
Yönlendirmeleri Kullanma
Yönlendirmeler iyi görünmüyor. Geçici yönlendirmelerden daha iyi olsalar da, yaklaşık 301 saniye süreceklerdir. Yanlış kullanılırlarsa, birden fazla tur atlatmalarına ve içerik yüklenmeden önce HTML belgelerinizin yükleme sürelerini artırmalarına neden olabilirler. Yönlendirmeleri kullanmanız gerekiyorsa, dikkatli ve tutumlu bir şekilde kullanın.
Tarayıcı önbelleğinden yararlanılmıyor
Tarayıcı önbelleğini kullanmak, web sayfanızı oluşturan kaynakların tarayıcı önbelleğinde saklanması için tarayıcıya talimat verme sürecidir. Bu, bir ziyaretçinin sitenizi tekrar ziyaret etmesi gerektiğinde, ilk ziyaret sırasında yüklenen kaynakların yeniden yüklenmemesi anlamına gelir. Bu, web sitenizin sayfa hızını büyük ölçüde iyileştirir. Google, bunu bir web sitesinin performansını optimize etmenin iyi bir yolu olarak tavsiye eder. Tarayıcı önbelleğini kullanmamak, kullanıcı ile sunucu arasında birkaç tur yolculuğa neden olacak ve bu da ziyaretçiler için gecikmelere ve veri maliyetlerine yol açacaktır. Bunu önlemek için, daha önce istenen kaynakların saklanmasına izin veren HTTP önbelleği veya başka bir teknik uygulayın.
Web fontlarını optimize etmeme
Web fontları, web tasarımınızı geliştirmenin daha iyi bir yoludur çünkü onlar web sitenizin tasarım estetiğine katkıda bulunur ve kullanıcıların okumasını kolaylaştırır. Web fontlarını optimize etmemek, yüklenme hızının düşmesine neden olacaktır. Optimize edilmiş özel web site fontları aslında sayfa hızını artıracaktır.
Araştırmalar, yaklaşık olarak gösteriyor Tüm web sitelerinin %57'siŞimdi özel fontlar kullanın. Bu, web sayfalarının boyutunun artmasına büyük ölçüde katkıda bulunmuş ve böylece web sitenizin sayfa hızını belirlemede önemli bir faktör haline gelmiştir. Ortalama bir web sayfasında, fontlar 2016 yılında sayfa boyutunun 123KB'ını oluştururken, bu 2010 yılında sadece 2KB idi. Mobil, e-ticarette önemli hale geldikçe, 16 piksel font boyutu kullanmak, web sitenizin sayfa hızını artırmakla kalmayacak, aynı zamanda web sitenizi mobil dostu yapacaktır.

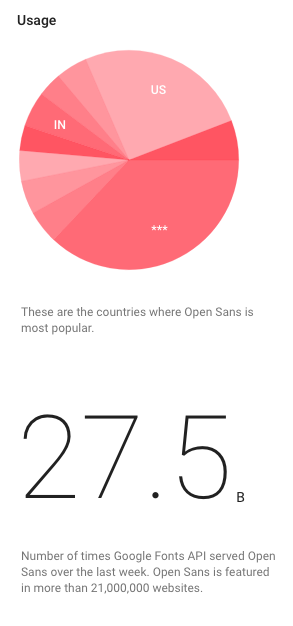
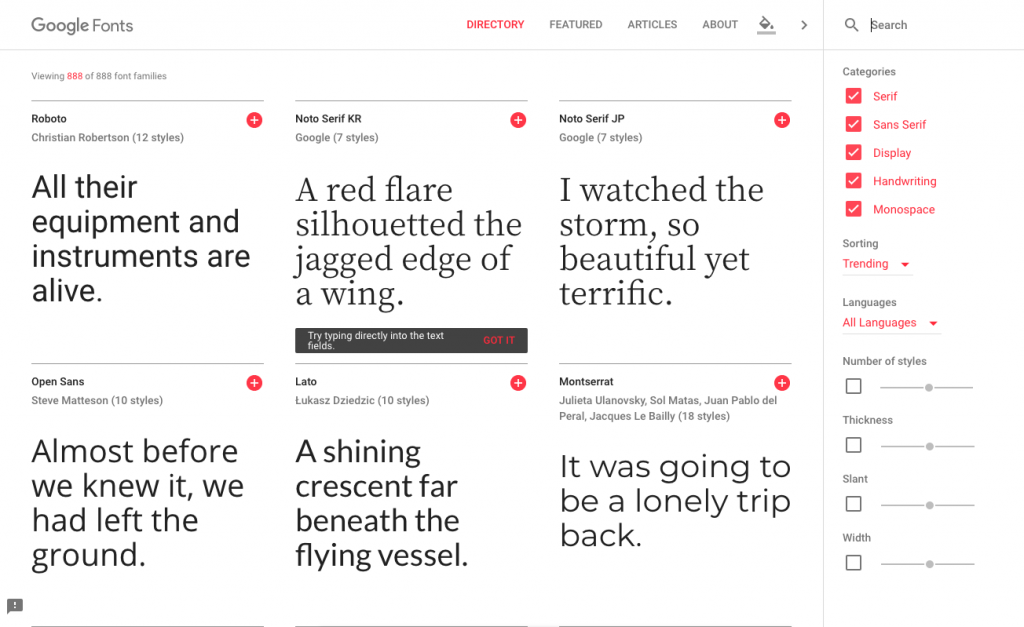
En popüler fontları bulmak, önbelleğe alınmış fontları sunmanıza yardımcı olabilir. Google Fonts adresine gidin ve her font için kullanımı bulabileceğiniz bir font seçin ki en iyi fontu belirlemenize yardımcı olsun.
Web sitenizin sayfa hızını artırmak için ne yapmalısınız
Yük hızlarını etkileyen en yaygın hatalar hakkında bir şeyler öğrendikten sonra, hızınızı optimize etmenize yardımcı olacak en iyi uygulamalar hakkında bilgi edinmeye hazır olmalısınız. Optimizasyon süreci sekiz alana odaklanır:
HTTP isteklerini azaltma
Bir web sitesinin performansını iyileştirmenin temel alanlarından biri, web tarayıcısının sunucuya ulaşmak için gereken toplam tur sayısını en aza indirmektir. Tarayıcı, web sitenizdeki her dosyayı, örneğin JavaScript, CSS veya resimleri indirmek zorundadır. İstek sayısını azaltarak, hızı önemli ölçüde artırabilirsiniz. Web sitenizin her bir parçası için ayrı bir CSS dosyası eklemek, yükleme süresini sadece artıracaktır. CSS'yi tek bir sayfada birleştirin ve aynısını HTML ve JavaScript için de yapın.
CSS, HTML ve JavaScript'i Küçült
Kod yazarken anlamak için, insanların okuması için daha kolay bir şekilde biçimlendirmelisiniz. Yine, insan dostu kod yazarken, gereksiz karakterleri tanımlamaya ve ortadan kaldırmaya çalışmalısınız. Bu, binlerce kod satırına sahip büyük ölçekli web siteleri için daha önemlidir çünkü satırlar performans açısından size maliyet oluşturabilir.
Gereksiz satırlar genellikle boşluklar, yeni satırlar ve yorum karakterlerini içerir. Bu karakterleri kaldırarak kodunuzun performansını etkilemeden temizleyebilirsiniz. Onları kaldırarak, kod dosyanızın boyutunu ve bir web tarayıcısının indirmesi gereken verileri azaltmış olursunuz. Eğer CSS, HTML ve JavaScript'i küçültmeye hazırsanız, çevrimiçi olarak mevcut olan birçok araçtan birini düşünün.
Görüntüleri Optimize Etme
Bir tarayıcının indirmesi gereken başka bir varlık, web sayfanızdaki resimlerdir. Resimlerin, web sitelerinin yükleme hızını acı verici bir şekilde yavaşlattığı bilinmektedir. Mümkünse, grafikler oluşturmak için CSS kullanın ve resimlerden kaçının. CSS grafikleri, butonlar gibi öğeler için daha iyi çalışacaktır. Bazen, CSS fotoğrafların veya detaylı dekoratif elementlerin tasarımını yeniden yaratmada başarısız olabilir.
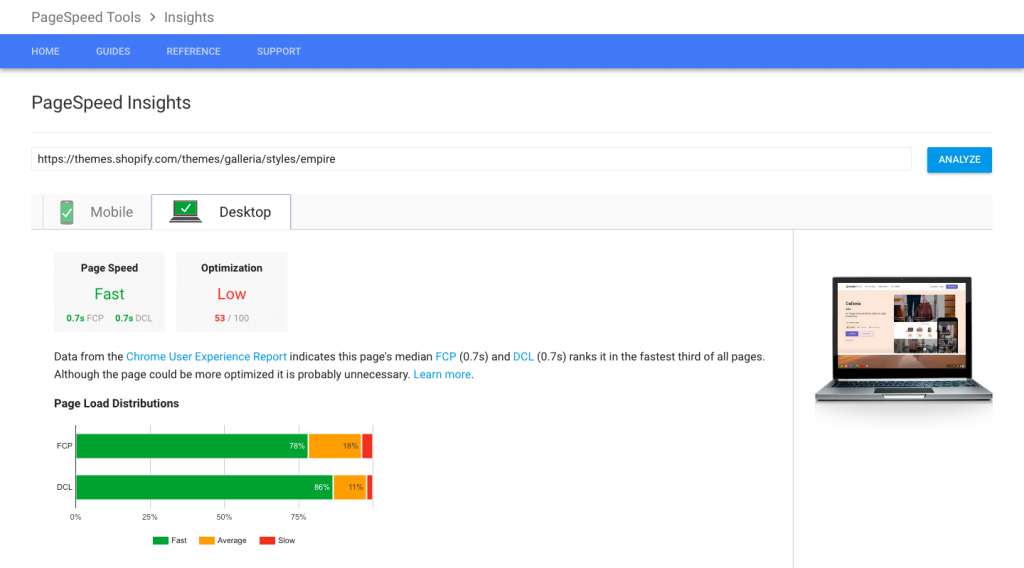
Görüntülerinizi uygun şekilde biçimlendirerek ve sıkıştırarak (görsel kalitelerini veya görünümlerini kaybetmeden), kullanıcının indirmesi gereken veri miktarını azaltacak ve web siteniz için güzel optimize edilmiş görüntüler oluşturacaksınız. Araçlarımız bu kontrolleri yapmak için pagespeed insights kullanıyor, bu yüzden Google’ın rehberlikleri ve araçları, aslında kontrolü geçebileceklerinden emin olmak için en iyi kaynaklardır
Yönlendirmeleri Azalt
Web sitenizdeki yönlendirmelerin sayısı, web sitenizin yükleme hızını doğrudan etkileyecektir. Bir yönlendirme, ziyaretçinin web sayfanız yüklenirken bakacağı basitçe boş bir sayfadır. Eğer web sayfanız tekrar tekrar yönlendiriyorsa, ziyaretçi içerik tamamen yüklenmeden önce sayfayı terk etme olasılığı yüksektir. Bu, sayfalarınızdaki yönlendirmeleri azaltmak için çok çalışmanız gereken ana nedenlerden biridir.
Render engelleyici JavaScript'i kaldırın
Kullanıcının tüm web sayfasını görebilmesi için, web tarayıcısının sayfa ile ilişkili her dosyayı indirmesi gerekmektedir. JavaScript dosyalarının yüklenmesi, JavaScript'in tam yüklenmesinden önce web sayfa içeriğinizin görünebilmesi için HTML dokümanınızın başlığının alt kısmında gerçekleşmelidir.
Eğer bunu belgenin başlığının en üstüne eklerseniz, tarayıcı sayfanın geri kalanını göstermeden önce JavaScript'in tamamen yüklenmesini bekleyebilir; bu nedenle, JavaScript dosyalarını kapanış body etiketinizden hemen önce dahil etmelisiniz.
Tarayıcı önbelleğinden yararlanın
Web sitenizin günlük ziyaretçilerinin yaklaşık %40 ila %50'si boş bir önbellekle gelir. İlk kez ziyaret edenler için yükleme hızını harika yapmak, harika bir kullanıcı deneyiminin bir parçasıdır. Hem web sunucuları hem de web tarayıcıları önbellekleme için olanak tanır. Önbellekler, CSS ve JavaScript dosyaları, resimler, web sayfaları ve çerezler gibi önceki istekleri kullanıcının web tarayıcısında veya sunucusunda saklar. Verilerin saklanması bant genişliğini azaltır ve web sitenizin performansını artırmaya yardımcı olur.
Geliştiriciler, nadiren değişen JavaScript ve CSS dosyaları gibi varlıklarda önbellekleme kullanır. Varlıkların ne zaman değişmesi gerektiğini belirlemek için bir tarih ayarlamanız gerekebilir, böylece sunucu veya tarayıcı varlıkların taze kopyalarını çeksin.
İçerik Dağıtım Ağları
Web sitenizi daha hızlı yüklenmesi için düzenledikten sonra, onu barındıran sunucuyu göz önünde bulundurmalısınız. Geleneksel olarak, sunucular bir web sitesinin tek bir kopyasını saklar ve bunu tüm kullanıcı konumlarına sunar. Kullanıcının sunucudan istekte bulunması ve sunucunun yanıt vermesi süresi, kullanıcının konumunun sunucuya olan mesafesine büyük ölçüde bağlı olacaktır.
İçerik Dağıtım Ağları farklı bir şekilde çalışır:
Web sitenizin tek bir kopyasını barındırmazlar. Bunun yerine, dünyanın farklı yerlerinde bulunan çeşitli sunucularda sitenin birkaç kopyasını barındırırlar. Bir kullanıcı siteyi istediğinde, istek onun veya onun bulunduğu yere en yakın olan sunucuya ulaşır, bu da isteğin sunucuya ulaşma hızını ve sunucunun isteğe yanıt verme süresini optimize eder. Bu, diğer tüm yöntemleri tükettikten sonra düşünülmesi gereken harika bir seçenektir.
Sıkıştırmayı Etkinleştir
Dosya sıkıştırma, sayfa yükleme hızlarını artırmada önemli bir parçadır. gzip gibi uygulamaları kullanarak dosyaları sıkıştırın ve HTML, CSS ve JavaScript dosya boyutlarını azaltın. Daha iyi yükleme hızları için 150 bayttan büyük herhangi bir dosyayı sıkıştırın. Ek olarak, görüntülerinizin kalitesini kontrol etmek için Photoshop gibi resim uygulamalarını sıkıştırmak zorunda kalacaksınız.
WordPress için Sayfa Hızını Optimize Etme
WordPress, işletmeniz için işlevsel bir web sitesi oluşturmak için en iyi platformlardan biridir. Bu platformu kullanmak ve yavaş sayfalardan kaçınmak için aşağıdaki önlemler alınabilir:
Adım bir: İyi bir ev sahibi seçin
İyi içeriğe sahip güzel bir işletme sayfanız olabilir, ancak kötü bir hosting hizmetiniz olabilir. Host, yüksek trafikte bile hızlı yükleme süreleri sağlamak için WordPress konusunda bilgili olmalıdır. Paylaşımlı hosting hizmeti ideal bir seçenek değildir. Bunun yerine, baş ağrılarından kurtulmanızı sağlayacak ve sitenizin hiçbir zaman çevrimdışı olmamasını önleyecek şeye yatırım yapın.
Adım iki: Hafif bir çatı kullanın
Yavaş, tepkisiz web siteleri müşteriler nezdinde hiçbir zaman iyi karşılanmaz. Sitenizin yavaş olmasının sebeplerinden biri kötü bir çatı (framework) olabilir. Fazla özellikle dolu bir çatı, yükleme hızını olumsuz etkiler. Çok fazla eklenti ve özel düzenlemeye sahip çatılardan kaçınmalısınız. Seçeceğiniz tema çatısının, ister ücretsiz ister premium olsun, basit olmasına özen gösterin. Unutmayın, sizin amacınız hız. İş sitenizin sıralamasını yükseltmek için çaba sarf edin ve iyi bir çatı seçin.
Adım üç: Önbellekleme eklentisi
WordPress bunun için ücretsiz, kullanımı kolay eklentilere sahiptir. Bir WordPress sitesine kurulan önbellekleme eklentileri, yükleme hızlarını büyük ölçüde artırır. Bu tür eklentilerden biri W3 Total Cache eklentisidir. WordPress'e kurmak ve etkinleştirmek son derece kolaydır. Bu eklentiyi etkinleştirdikten sonra, hızı tekrar test edebilir ve büyük farkı not alabilirsiniz.
Adım dört: İçerik dağıtım ağı
CDN, ziyaretçilere statik dosyalarınız için hızlı indirme seçenekleri sunmakla ilgilidir. Tüm dosyalar, ziyaretçilere en yakın sunucularda bulunur. İçerik dağıtım ağları aynı zamanda sunucu yanıt sürelerini de azaltır.
Adım beş: Anasayfayı optimize et
Anasayfa, iniş sayfası olduğu için çok değerlidir. İnsanlar, iyi yapılmış ve her şeyden önemlisi hızlı yüklenen bir anasayfa isterler.
Bunun sağlanması için bir dizi şey yapılabilir. Aktif olmayan widget'lar kaldırılabilir ve tam gönderilerden kaçınılmalı, bunun yerine özetler kullanılmalıdır. Paylaşım widget'ları gönderilerde olmalı, ancak mutlaka gerekli değillerse ana sayfada doğrudan bulunmamalıdır.
Sayfadaki gönderi sayısı minimumda tutulmalıdır. Ayrıca, tüm web sitenizin yükleme hızını artırmak için bir web sitesi hız optimizasyon eklentisi kullanabilirsiniz.
Wix için Sayfa Hızını Optimize Etme
Wix hızlı bir web sitesi oluşturucusudur. Birden fazla kez, hem acemiler hem de profesyoneller için faydalı olduğunu kanıtlamıştır. Wix'in sunduğu özgürlük, sitenizin sayfalarını kolayca özelleştirmenize olanak tanır. Daha fazla video eklemek ve rezervasyon sisteminizi seçmek (bunun yanı sıra daha birçok şey) gibi seçenekler sunulur, tüm bunlar sayfa hızını etkileyebilir. Wix sitenizin sayfalarını yavaşlatacak bazı hatalar yapmanızı önlemek için şu adımları izleyin:
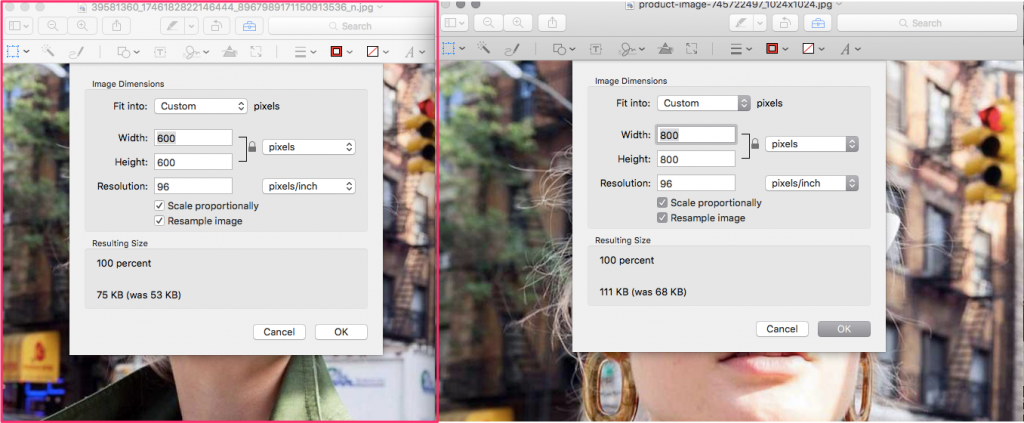
Kaliteyi korurken görüntüleri optimize edin.
Wix'in kendisi sizin için resimleri optimize ettiği için bu adımı göz ardı etmek kolaydır. Bu güzel bir şey olsa da, o kadar etkili değildir. Bu nedenle işletmelerin alternatifler bulması gerekecektir. Görüntüleri kaliteyi koruyarak optimize etmek, boyutlarını değil, fotoğrafın boyutunu küçültmek için onu sıkıştırmanızı gerektirir. Görüntülerin kayıpsız sıkıştırılmasına yardımcı olan araçlar vardır.
Böyle bir araç Facebook'tur. Eğer zaten Facebook'a yüksek kaliteli bir fotoğraf yüklüyorsanız, yüklenen resmi fotoğrafınızdan indirebilir ve Wix siteniz için optimize edilmiş bir fotoğraf elde edebilirsiniz. En iyi sonuçlar için yükleme yapmadan önce herhangi bir yeniden boyutlandırma yapılmalıdır. Sayfa hızınızı artırmak için ağır fotoğraflardan kaçının.

Yukarıdaki örnekte, Facebook resimleri orijinal resimden %22 oranında küçültülmüştür. Boyuttaki farkı fark edebilirsiniz, ancak resim kalitesi hem optimal hem de mobil dostudur
Bir sayfada animasyon kullanımını sınırlayın
Animasyonlar, bir ziyaretçinin dikkatini çekmek için siteniz için iyidir; ancak, bir sayfada çok fazla animasyon kesinlikle yükleme hızını yavaşlatacaktır. Mutlaka gerekli olmadıkça, seçimlerinizi yalnızca en önemli animasyonlarla sınırlayın. Sayfanın mümkün olduğunca çok animasyona sahip olması gerekiyorsa, hızlı bir yükleme hızını koruyabilmek için sayfayı tasarlama konusunda akıllıca davranın.
Yazı Tipleri
Üçüncü adım, site için uygun fontu kullanmaktır. Harika bir öneri, San Serif gibi popüler fontları kullanmaktır. Bu fontlar temelde ziyaretçilerin tarayıcısında önbelleğe alınmıştır. Onlar sayfayı açtıklarında, bu fontları yüklemeye gerek kalmaz. Bu, çok fazla zaman tasarrufu sağlar ve hızlı yüklenen bir sayfa aracılığıyla müşteri deneyimini artırır.
Slayt gösterilerinde ve web efektlerinde sadeleştirme yapın
Harika tasarım, efektler ve slayt gösterileri müşterilerinizi karşılamak için hoş olacaktır, ancak müşteri memnuniyetini de azaltabilir. Neden? Bu efektleri yüklemek için gereken enerji, daha yavaş yükleme sürelerine yol açabilir. Estetik açıdan hoş siteniz arka planda yavaşça yüklenirken, ziyaretçi diğer sekmeleri açmış ve çok daha hızlı yüklenen bir site bulmuş olacak. Kullanıcı arayüzünü optimize ederken yükleme hızını unutmamak önemlidir.
Başlığınızı Temizleyin
İşletmeler, Wix web sitelerini kurarken akıllı olmalıdır. Sitelerini özelleştirme özgürlüğüyle kolayca taşınabilirler. Örneğin, başlık basit olmalıdır. Logo ve işletme adı veya sloganlar yeterli açıklamadır. Başlığa diğer öğeler eklemek kötü tasarımdır ve sayfanın daha yavaş yüklenmesine neden olur.
Shopify sayfası için sayfa hızını optimize etme
Shopify mağazası başlatmak kolaydır. Aslında, çoğu makale Shopify ile satışlarda artış vaat edecek ve basit talimatlar kullanarak fikri satacaktır. Hızlı yüklenen sayfaların yanı sıra bu tür bilgileri takdir ediyoruz. Shopify mağaza sayfalarını artırmak için yapılacak birkaç şey vardır:
Hızlandırılmış Mobil Sayfaları (AMP) Kullanın
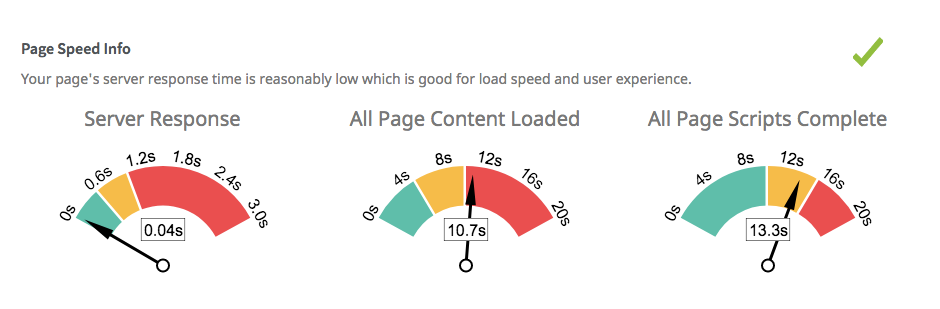
PageSpeed insights gibi performans analizi araçlarını kullandıktan sonra, şimdi harekete geçme zamanı. Birçok Shopify kullanıcısı telefonlarından olacak ve ürün arayacak ve el cihazlarından satın alacaklar, bu nedenle Shopify'daki herhangi bir işletmeninAMP hızlı sayfalar için.

Shopify uygulamaları, FireAmp gibi, mağaza sayfalarını mobil telefonlarda yıldırım hızında yapar. Hızlandırılmış mobil sayfalar oluşturmak, Shopify işletmeniz için gidilmesi gereken yoldur.
Bir tema seçmek
Yüklediğiniz tema, mağazanızın tüm geleceğini belirleyebilir. Optimize edilmiş bir tema, tüm CSS ve JavaScript dosyalarını tek bir klasörde içerdiği için yüklenirken sorun yaşamaz. Diğer taraftan, çok sayıda dosya içeren bir tema, mağaza sayfaları için sorun oluşturur. Bu dosyalar, site hızını etkileyen render-blocking bir şekilde yüklenir. Bu hatadan kaçınmanın yolu, temanın önizleme sayfasını kontrol etmek için PageSpeed insight aracını veya başka bir performans aracını kullanmanızı gerektirecektir. En yüksek puan alan tema, tercih etmeniz gereken temadır.
Bir temayı seçerken dikkate alınması gereken başka bir unsur, onların ne kadar duyarlı olduğudur. Tercih edilen tema, müşterilerin hangi cihazı kullandığını algılayabilmeli ve böylece daha iyi görüntü çözünürlükleri sunabilmelidir. Temayı güncel tuttuğunuzdan emin olun.
Temasının kutudan çıkar çıkmaz optimize edilip edilmediğini kontrol etmek için PageSpeed Insight kullanın.
Shopify uygulamalarınızı yönetmeye başlayın
Uygulamaların yüklenmesi mağaza performansını ve işlevselliğini artırır. Çevrimiçi mağazanız büyümeye devam ettikçe, daha fazla uygulama eklemeye olan ihtiyaç da artar. Bu uygulamalar kendi JavaScript dosyalarıyla birlikte gelir ki bu dosyalar kendi başlarına bir sorun teşkil etmez; ancak, uygulama kullanılmadığı zamanlarda arka planda yüklenerek yükleme hızlarını etkilerler.
Bu sorunu kontrol etmenin hızlı bir yolu, yüklü uygulamaların listesini ve kullanımlarını gözden geçirmektir. Eğer artık onlara ihtiyacınız yoksa, kaldırın. Bu, performansı önemli ölçüde artırır.
HTTP istekleri
HTTP İstekleri Denetleyicisi, yapılan isteklerin sayısı hakkında size iyi bir içgörü sağlayacaktır. JavaScript'leri birleştirerek, resimleri base64'e dönüştürerek, sosyal butonları sınırlayarak ve resimler için CSS sprite'larını kullanarak, sayfaların hızlı yüklenmesini garanti ediyorsunuz. Bu çabalar, HTTP isteklerinin sayısını azaltır ve şaşırtıcı sonuçlar elde etmenizi sağlar.