Jeśli chodzi o projektowanie stron internetowych i SEO na stronie, nacisk kładzie się często na doświadczenie użytkownika, powyżej tekstu "above the fold" i elementów SEO, takich jak meta opisy i tagi tytułowe.
Często niewiele uwagi poświęca się stopce strony internetowej. Tak, stopka twojej strony nie tylko istotnie przyczynia się do SEO twojej strony, ale także pomaga stworzyć wyjątkowe doświadczenie użytkownika.
Stopka jest przydatna, aby jeszcze bardziej pomóc w budowaniu marki. Pomaga również użytkownikom zrozumieć, o czym jest Twoja strona, jeśli nie chcą czytać lub oglądać całej zawartości Twojej strony, lub jeśli szukają konkretnych informacji.
Tak samo jak przycisk CTA (Call to Action), stopka pomaga kierować użytkowników, aby wiedzieli, co powinni zrobić dalej, zamiast sprawiać, że czują się, jakby natrafili na ślepy zaułek.
W tym artykule przyjrzymy się, dlaczego stopka jest istotną częścią Twojej strony oraz najlepszym praktykom przy jej tworzeniu.

Źródło obrazu - Elegant Themes
Dlaczego posiadanie stopki jest ważne?
Użytkownicy poświęcają czas na przewijanie Twojej strony lub witryny, aż do samego dołu. Oto kilka sposobów, dzięki którym posiadanie stopki czyni Twoje SEO bardziej efektywnym, tworzy lepsze doświadczenia użytkownika i pomaga w przestrzeganiu zgodności:
Tworzenie wewnętrznych linków
Twój stopka to okazja, aby dołączyć wewnętrzne linki do innych stron internetowych lub części Twojej witryny. To ułatwia nawigację na urządzeniach mobilnych, gdzie użytkownicy musieliby przewijać stronę do góry, gdyby potrzebowali uzyskać dostęp do konkretnej części Twojej strony internetowej.
Posiadanie stopki daje ci szansę, aby upewnić się, że twoja strona nie ma stron bez wyjścia.
Wewnętrzne linki pomagają botom wyszukiwarek przeszukiwać Twoją stronę i określać relacje między stronami i treściami, oraz ich znaczenie i wartość.
Zachęcanie do działania
Jeśli chciałeś, aby użytkownicy podjęli konkretną akcję na stronie internetowej, na przykład pobranie darmowego ebooka, stopka daje ci jeszcze jedną szansę, tuż przed ich wyjściem.
Łatwiejsza nawigacja
Stopki ułatwiają użytkownikom nawigację po stronie. Jeśli na przykład chcą przejść do strony usług, wystarczy, że klikną link w stopce, a zostaną przekierowani bezpośrednio na konkretną stronę usług, bez konieczności przewijania strony do górnego paska nawigacyjnego.
Linki do właściwości marki
Stopka to link do innych właściwości marki, na przykład, linki do profili społecznościowych, co ułatwia użytkownikom kontaktowanie się z Tobą lub śledzenie Cię w mediach społecznościowych.
Zawiera również informacje, które zwiększają zaufanie klientów, takie jak prawa autorskie i zastrzeżenia.
Źródło Ważnych Informacji
Jeśli Twoi użytkownicy chcą się z Tobą skontaktować, na przykład dodanie tych informacji ułatwi im to zadanie bez konieczności spędzania więcej czasu na szukaniu numeru Twojej firmy. Stopka pozwala również na dodanie więcej informacji takich jak prawa autorskie i zastrzeżenia.
Pomaga w przekazywaniu wartości linków
Kiedy dodajesz wewnętrzne linki do swojej stopki, pozwalasz stronie, z której link pochodzi, na dzielenie się wartością linku ze stronami, do których prowadzi.
Na przykład, jeśli strona, do której tworzysz link, ma link przychodzący ze strony o dużej autorytet, wówczas ten autorytet jest przekazywany na stronę, gdzie znajduje się link nawigacyjny w stopce.
Pomaga Budować Wiarygodność i Zaufanie
Stopka daje ci możliwość dostosowania się do wymogów prawnych, na przykład, pokazując informacje o prawach autorskich, twoją politykę prywatności, zastrzeżenie i warunki użytkowania. Pozwala również twoim użytkownikom wiedzieć, że twoja strona jest bezpieczna, jeśli na przykład dodasz certyfikat bezpieczeństwa.
Stopka to również świetne miejsce, aby pokazać swoją ekspertyzę, w zależności od branży, w której działasz, na przykład akredytacje BBB, certyfikaty Google i certyfikaty GSA.
Co umieścić w stopkach
W tej sekcji przyjrzymy się najważniejszym elementom, których nigdy nie powinieneś pomijać w stopce:
Informacje o prawach autorskich
Nawet jeśli stopka twojej strony nie zawiera niczego innego, musi zawierać informacje o prawach autorskich. Te informacje wyjaśniają, że twoje treści nie mogą być plagiatowane, i jeśli ktoś to zrobi, możesz podjąć działania prawne.
Ten artykuł omawia różne rodzaje naruszeń praw autorskich i kiedy jest możliwe wytoczenie procesu.
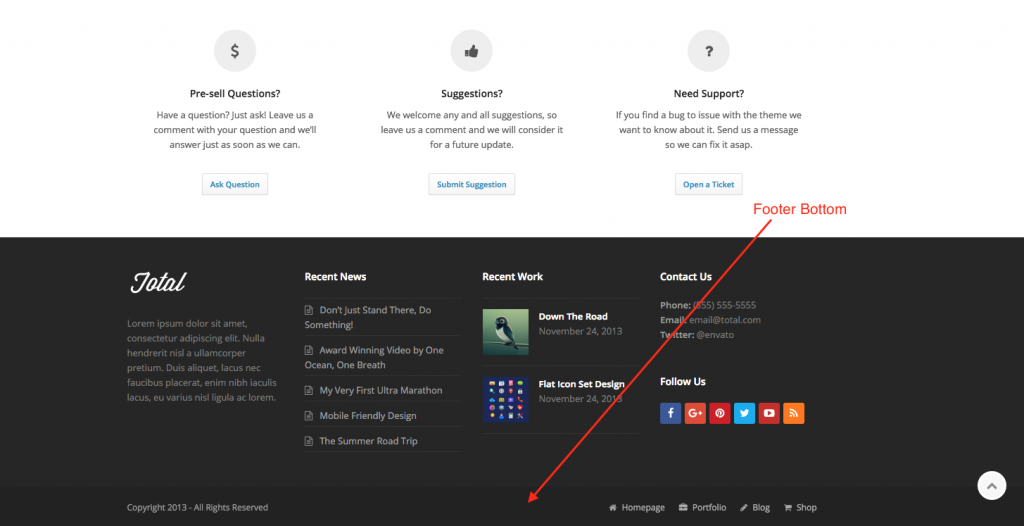
Informacje o prawach autorskich nie powinny być wyeksponowane, ponieważ nie są główną informacją stopki. Oto przykład stopki, która pokazuje informacje o prawach autorskich:

Źródło obrazu WP Explorer Themes
Dobra wiadomość jest taka, że nie musisz martwić się o ręczne aktualizowanie informacji o prawach autorskich. Możesz ustawić kod, aby automatycznie to aktualizował.
Informacje kontaktowe
Chcesz ułatwić swoim klientom kontakt z Tobą po tym, jak zainterakowali z Twoją treścią. Stopka daje Ci możliwość zrobienia tego bez konieczności przewijania strony w górę.
Dodanie informacji o lokalizacji również pomaga klientom, którzy chcą odwiedzić fizyczne miejsce, w znalezieniu wskazówek dojazdu. Możesz również chcieć dodać faktyczny formularz kontaktowy bezpośrednio w stopce.
Informacje kontaktowe mogą stanowić część twojej analizy marketingowej. Możesz dowiedzieć się, ilu osób klika na przykład przycisk dzwonienia.

Źródło obrazu More Conversion
CTA
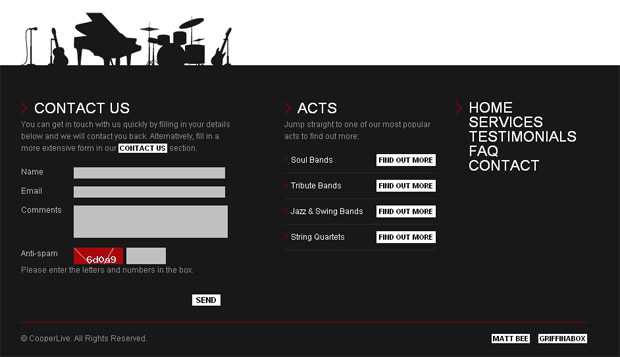
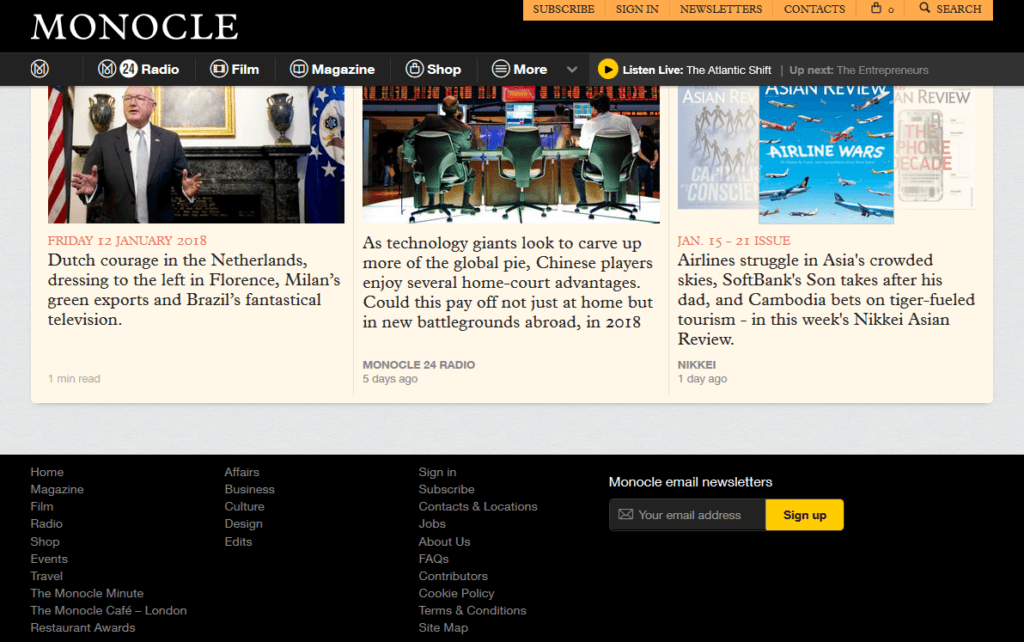
Twoje CTA będzie zależne od tego, co chcesz, aby użytkownicy zrobili przed opuszczeniem strony. Może to być zapisanie się do Twojego newslettera lub obserwowanie Cię w mediach społecznościowych. Oto przykład stopki z wykorzystaniem CTA:

Źródło obrazu Monocle
Najlepsze praktyki SEO dla stopki
Podczas tworzenia treści, na co powinieneś zawsze zwracać uwagę to treść, strukturę stopki oraz jej wygląd. Oto najlepsze praktyki podczas tworzenia stopki:
Prostota to najlepsza droga naprzód
Podczas gdy stopki mają na celu poprawę doświadczeń użytkownika, umieszczenie zbyt wielu informacji w stopce może być kontrproduktywne. Nie chcesz, aby Twoi użytkownicy musieli sortować, co jest dla nich ważne, a co nie.
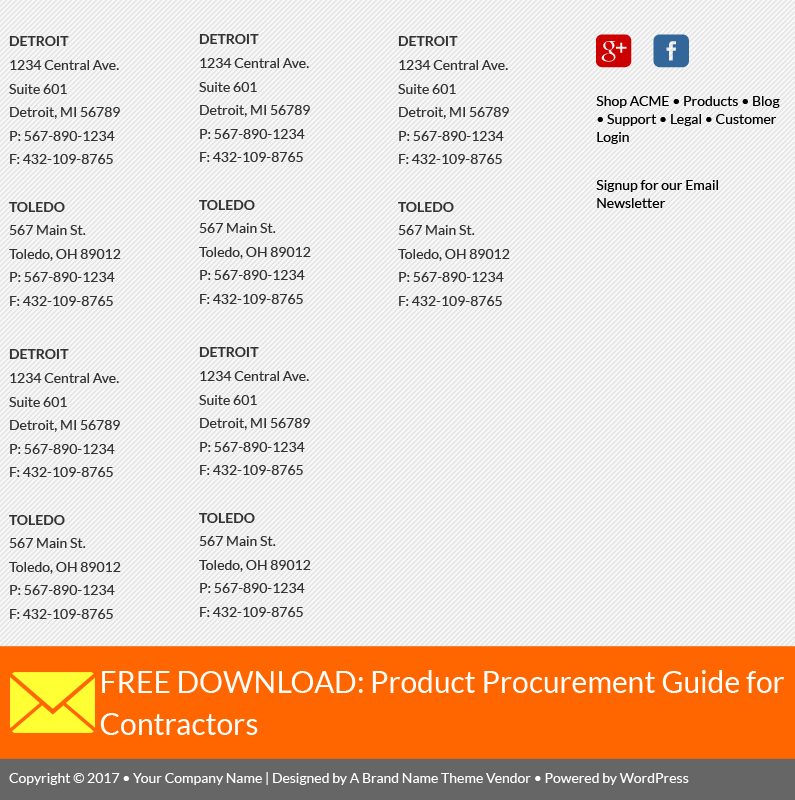
Skup się na głównych linkach, których mogą szukać, na przykład. Oto przykład ‘zatłoczonego’ stopki.

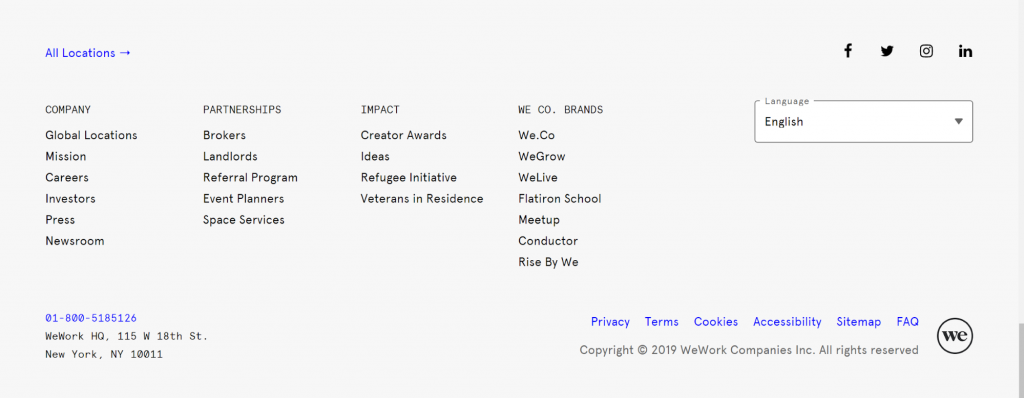
Ta stopka nie musiała wymieniać lokalizacji 10 adresów. Link do lokalizacji i krótki opis wystarczyłyby. Jeśli masz ponad 3 lokalizacje, oto przykład od WeWork, który ma wiele lokalizacji.
Mają dedykowaną stronę, która podaje ich lokalizację, zamiast dodawania wszystkich swoich lokalizacji w stopce.

Źródło obrazu WeWork
Miej tylko jedno CTA
Umieść CTA na różnych stronach, na przykład na stronie produktów możesz potrzebować dodać CTA, które kieruje użytkowników do linku z demonstracją pokazującą, jak działają twoje produkty.
W tej sytuacji, ponieważ stopka będzie dostępna ze wszystkich stron na Twojej witrynie, możesz chcieć uniknąć umieszczania kolejnego wezwania do działania (CTA) w stopce. Alternatywnie, zrób CTA ogólne, na przykład, ‘zapisz się do naszego newslettera’.
Nie chcesz mieć więcej niż jednego CTA w stopce, na przykład ‘zobacz naszą demonstrację’ oraz ‘zapisz się do naszego newslettera’ jak w przykładzie strony naszych produktów. Link do demonstracji może nie być odpowiedni na wszystkich stronach. CTA powinno pozostać jak najbardziej ogólne.
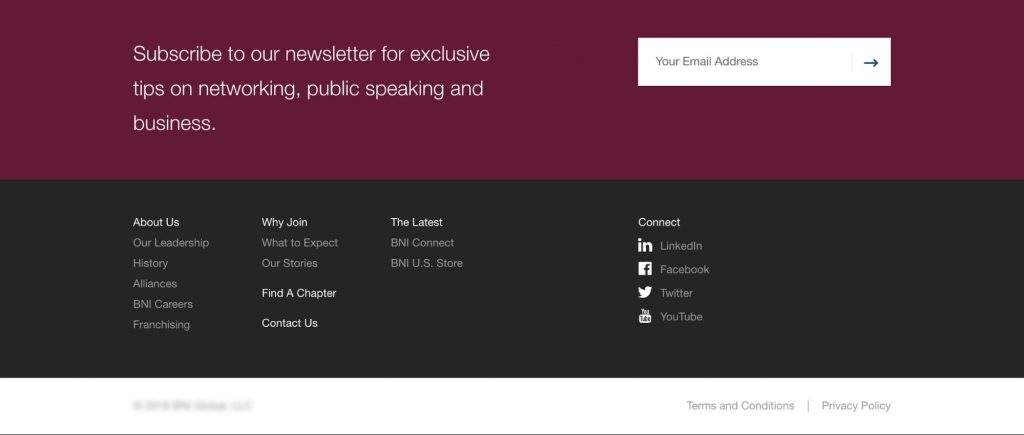
Oto przykład jasnego CTA:

Źródło obrazu:https://northstreetcreative.com/media/bni.jpg
Jak widzisz, CTA jest wyraźne. Powinno się wyróżniać na tle pozostałej zawartości stopki, ponieważ to ono kieruje ludzi co mają zrobić dalej. Upewnij się, że Twoi odwiedzający mogą wykonać wymaganą akcję bezpośrednio z poziomu stopki.
Na przykład, jeśli muszą się zarejestrować, powinien być dostępny formularz, który mogą wypełnić.
Utrzymuj porządek
Jest niemal regułą, że najbardziej efektywne stopki są uporządkowane i podzielone na przynajmniej 3 sekcje. W ten sposób użytkownicy mają pojęcie o organizacji Twojej strony.
Możesz mieć sekcję o swojej firmie, inną o oferowanych usługach oraz kolejną zawierającą informacje kontaktowe.
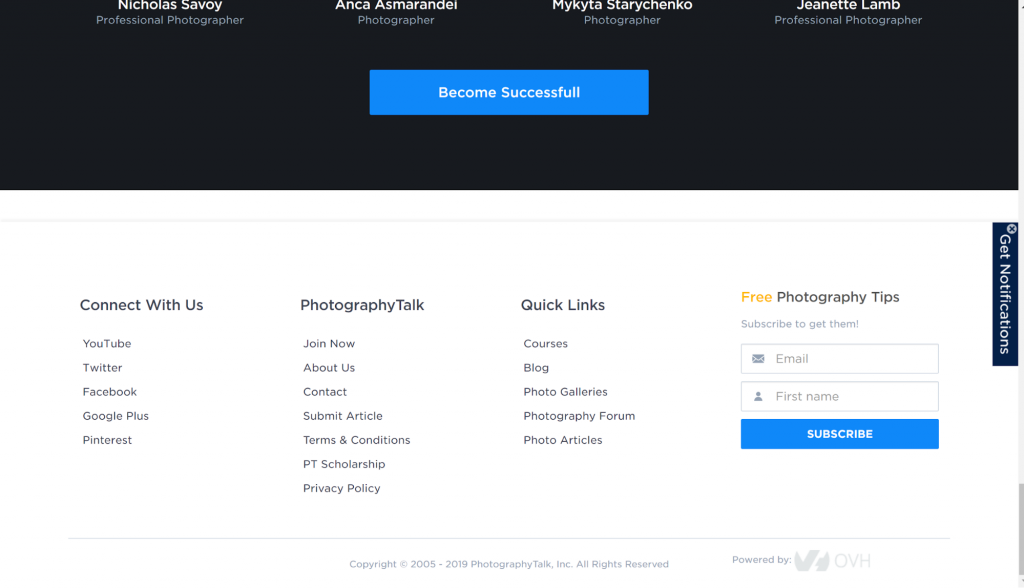
Oto przykład dobrze zorganizowanej stopki:

Źródło PhotographyTalk
Zawsze twórz linki do innych sekcji lub stron na swojej witrynie
Nie wystarczy, że wymieniasz różne sekcje lub strony internetowe w stopce. Zapewnij przydatne doświadczenie użytkownika i pokieruj swoich użytkowników do odpowiednich obszarów. Dołączaj w stopce tylko najważniejsze strony lub sekcje jako linki.
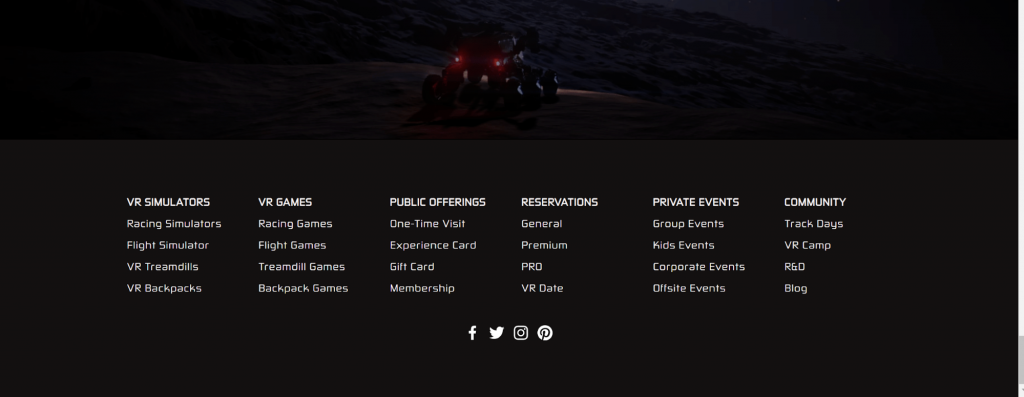
Oto przykład, jak firma Hubneo, zajmująca się salonami gier VR, zorganizowała swoją stopkę, aby zapewnić różne usługi i informacje:

Źródło Hubneo VR Lab
Zachowaj spójność brandingu
Użyj kolorów swojego motywu i logo w stopce. Użyj również tych samych rodzajów czcionek, które masz na reszcie strony. Użycie kontrastu sprawi, że twoja stopka będzie dynamiczna.
CTA może mieć na przykład większą wielkość czcionki, a informacje o prawach autorskich mniejszą wielkość czcionki.
Podaj Bezpieczne Informacje o Płatności
Jeśli sprzedajesz produkty lub usługi, podaj informacje o zabezpieczeniach SSL Twojej strony:

Ale również na jaki typ płatności akceptujesz w sekcji stopki

Źródło Topexplainers

Źródło Fashion Nova
Uczyń to przyjaznym dla użytkownika
Dla lepszego doświadczenia użytkownika, warto dodać przycisk "powrót do góry", aby Twoi użytkownicy nie musieli przewijać całej strony do góry, jeśli zawiera ona długie treści.
Dodawanie innych doświadczeń użytkownika, takich jak czat na żywo, to również świetna okazja, aby zaangażować swoją publiczność. Pamiętaj jednak, gdzie powinny się one znajdować, aby nie nakładały się na siebie.
Podsumowanie
Stopka Twojej strony daje Ci jeszcze jedną szansę na interakcję z użytkownikami, zanim opuszczą stronę. Możesz zachęcić ich do zapisania się do Twojego newslettera, skontaktowania się z Tobą lub obserwowania Cię w mediach społecznościowych.
Ułatwia to również im znalezienie konkretnych informacji, których mogą szukać na temat Twojej firmy. SEO stopki jest również ważne dla Twojej ogólnej strategii SEO. Opłaca się poświęcić czas, aby upewnić się, że Twoja stopka jest zoptymalizowana pod kątem SEO i użytkownika. Ten artykuł właśnie pokazał Ci sposób, aby to osiągnąć.