
Co to jest rozmiar strony internetowej?
Termin rozmiar strony internetowej w świecie SEO odnosi się do rozmiaru pobranego pliku danej strony internetowej.
Rozmiar strony internetowej składa się ze wszystkich plików, które tworzą stronę. Typowa strona internetowa jest zbudowana z kilku plików, które mogą zawierać HTML, CSS, Javascript lub pliki graficzne, jak również inne zasoby.
Jak działa rozmiar strony internetowej?
Wszystkie pliki na miejscu mają różne rozmiary, które po zsumowaniu dają równowartość rozmiaru strony internetowej.
Na przykład, rozmiar strony dla strony internetowej, która składa się z dokumentu HTML o wielkości 110 KB, obrazu o wielkości 223 KB i pliku arkusza o wielkości 87 KB, wyniesie 420 KB.
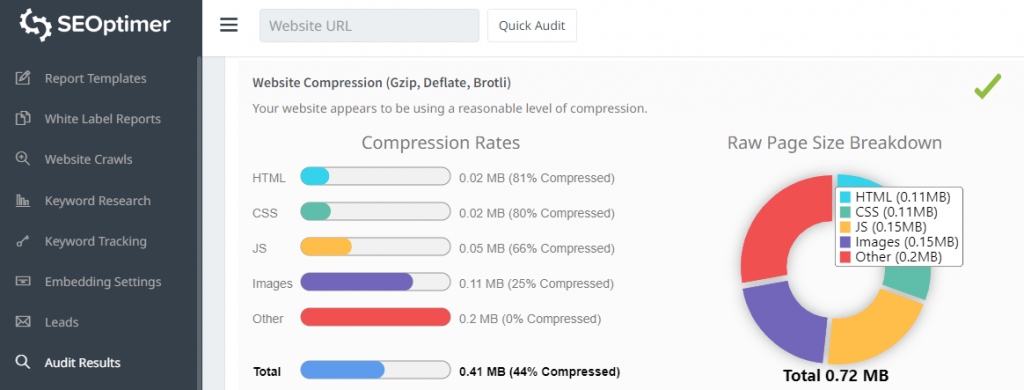
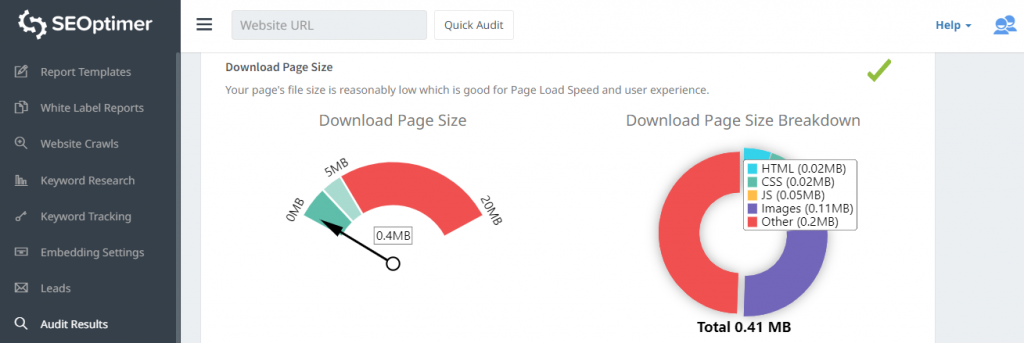
Kiedy przeglądasz swoją stronę za pomocą SEOptimer, możesz łatwo zidentyfikować całkowity rozmiar strony swojej witryny.

Obrazy zazwyczaj najbardziej przyczyniają się do zwiększenia rozmiaru, podczas gdy osadzone wideo, skrypty czy style CSS również mogą zwiększyć całkowity rozmiar strony internetowej.
Z poniższego zrzutu ekranu zauważysz, że obrazy są faktycznie najcięższe.
W miarę integrowania większej liczby wtyczek i oprogramowania marketingowego, rozmiar Twojej strony może znacznie wzrosnąć.


Rozmiary stron internetowych stale rosną na przestrzeni lat. Pierwsza strona internetowa miała tylko 4 KB rozmiaru.
To było szczególnie dlatego, że przeglądarki w tamtym czasie nie obsługiwały wielu rzeczy, które obsługują dzisiaj.
Na przykład, dopiero w 1993 roku przeglądarki zaczęły obsługiwać obrazy.
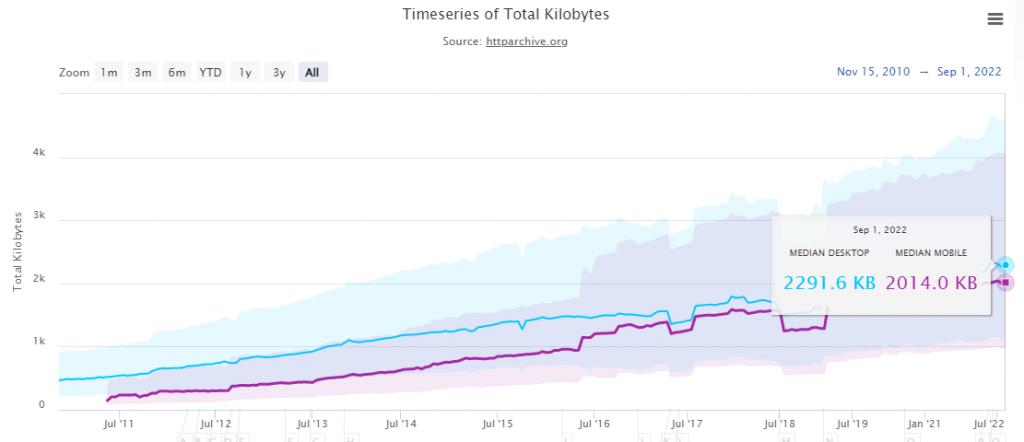
Zgodnie z HTTParchive średni rozmiar strony internetowej w sierpniu 2017 roku wynosił 1,6 MB dla stron na komputery stacjonarne. Jest to zauważalny wzrost w porównaniu do średniej 1,2 MB z 2014 roku.
Przewiń szybko do września 2022 roku, średni rozmiar strony internetowej wynosi około 2,2 MB dla stron desktopowych i 2 MB dla stron mobilnych.

Według raportu Średnia Strona Internetowa w 2017 roku firmy Pingdom, średnio 819 KB było przeznaczone na wideo i 1,818 KB na obrazy.
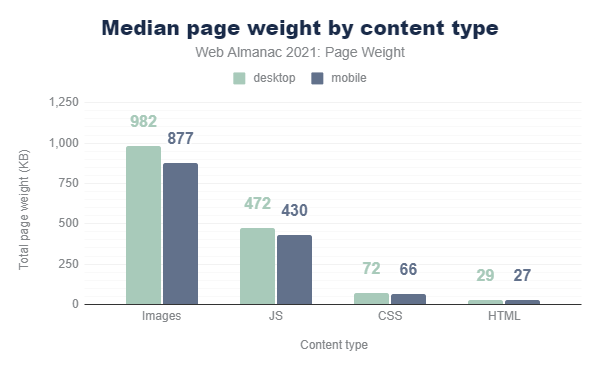
W 2021 roku widzimy, że obrazy nadal stanowią największą część całkowitego rozmiaru strony internetowej.

Pobieranie rozmiaru strony internetowej vs. Rozmiar surowy
Zanim będziemy kontynuować naszą dyskusję na temat rozmiaru strony internetowej i sposobów jej redukcji, musimy dokonać ważnego rozróżnienia między surowym rozmiarem strony a rozmiarem strony do pobrania.
Jeśli połączyłbyś wszystkie niekompresowane elementy na stronie, otrzymałbyś jej surowy rozmiar.
Ponieważ nowoczesne protokoły internetowe kompresują pliki strony, rozmiar pobieranej strony jest mniejszy niż rzeczywisty surowy rozmiar strony.
Rozmiar strony do pobrania odnosi się do całkowitej ilości treści, które przeglądarka musi pobrać, aby wyświetlić stronę internetową.
Na przykład, wszelkie optymalizacje na miejscu, takie jak minifikacja, są klasyfikowane jako rozmiar strony do pobrania.
Natomiast, jeśli użyjesz narzędzia do kompresji obrazów w celu optymalizacji obrazów na stronie internetowej, będziesz optymalizować ich pierwotny rozmiar.
Algorytmy kompresji stron internetowych
Następnie, krótko omówimy trzy najpopularniejsze algorytmy kompresji stron internetowych. Większość osób nie musi zbytnio martwić się o metody kompresji, ponieważ serwer internetowy będzie konfigurowany do używania jednego algorytmu kompresji większość czasu. Jest to po prostu wyjaśnienie każdego algorytmu kompresji.
Gzip
Gzip jest najczęściej używaną technologią kompresji do przesyłania i kompresowania danych w internecie.
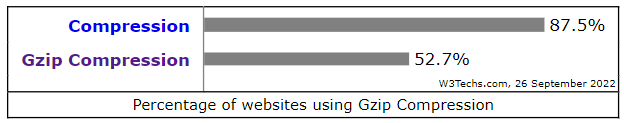
Ten algorytm kompresji jest prawdopodobnie jedną z najstarszych technologii kompresji stron internetowych, wprowadzony w 1992 roku. Jednakże, nadal jest szeroko stosowany przez strony internetowe, z ponad 52,7% wszystkich stron internetowych używających kompresji Gzip w 2022 roku.

Deflate
Deflate to bezstratna metoda kompresji, która używa połączenia algorytmu LZ77 i kodowania Huffmana do zmniejszenia rozmiaru plików stron internetowych.
Algorytm kompresji znajduje bajty danych, które się powtarzają. Następnie zastępuje powtarzające się dane krótkim odniesieniem wskazującym na oryginalne dane, tym samym redukując ogólny rozmiar.
Brotli
Opracowany przez Google, Brotli to kolejny algorytm kompresji bezstratnej, który jest silną alternatywą dla metody kompresji Gzip i często zapewnia lepszą ogólną kompresję, szczególnie dla zasobów/plików opartych na tekście.
Różnica między kompresją Brotli a innymi metodami kompresji polega na tym, że Brotli wykorzystuje również dodatkowy, predefiniowany statyczny słownik oraz dynamiczny słownik do kompresji danych i plików.
Dlaczego rozmiar strony internetowej jest ważny?
Wielkość strony internetowej ma znaczenie przy rozważaniu pozycji w rankingu wyszukiwarek dla twoich stron internetowych.
To nie tylko wpłynie na pozycję Twojej strony w wynikach wyszukiwania, ale także na wydajność Twojej witryny. Niektóre z powodów, dla których powinieneś skupić się na rozmiarze swojej strony internetowej, to:
Szybkość ładowania
Zgodnie z informacjami na Google Webmasters, szybkość ładowania jest jednym z czynników branych pod uwagę przy rankingu stron internetowych.
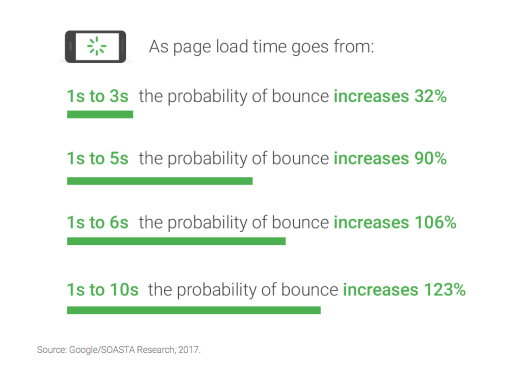
Strony, które ładują się szybciej, są wyżej oceniane niż te wolno ładujące się. Wynika to przede wszystkim z tego, że wolne strony nie są przydatne dla większości osób ze względu na ich wysoki współczynnik odrzuceń.

Jak to się ma do rozmiaru strony internetowej? Cóż, rozmiar strony internetowej bezpośrednio wpływa na szybkość ładowania strony internetowej.
Wyszukiwanie mobilne
Zwiększone użycie smartfonów pozytywnie wpłynęło na korzystanie z telefonów komórkowych do przeglądania internetu.
W 2015 roku, Google ogłosił, że po raz pierwszy użycie telefonów komórkowych do przeprowadzania wyszukiwań online przewyższyło komputery stacjonarne w dziesięciu największych gospodarkach świata.
W 2018 roku Google zainicjował indeksowanie mobile-first. Jest to duża obawa, ponieważ strony internetowe ładują się dłużej na urządzeniach mobilnych niż na komputerach stacjonarnych.
Według Lukew, smartfony 4G są o 12% wolniejsze, a telefony 3G o 40% wolniejsze niż komputery stacjonarne w ładowaniu stron internetowych. Jedynym sposobem na poprawę czasu ładowania na urządzeniach mobilnych jest zmniejszenie średniego rozmiaru stron internetowych.
To jest ważne, ponieważ Google bierze pod uwagę responsywność mobilną przy decydowaniu o rankingach SEO.
Koszty hostingu stron internetowych
Plany hostingowe dla Twojej strony internetowej opierają się na przepustowości.
Firma hostingowa Twojej strony internetowej szacuje wielkość przepustowości na podstawie rozmiaru strony internetowej, liczby stron oraz liczby odwiedzających.

Jeśli twoja strona internetowa składa się ze stron o większych rozmiarach, to istnieje szansa, że będziesz potrzebować więcej przepustowości niż obecnie używasz. To zwiększa koszt hostingu twojej strony internetowej.
Najlepsze praktyki dotyczące rozmiaru strony internetowej
Dzisiaj marketing internetowy wymaga dużego balansowania między różnymi czynnikami mającymi wpływ.
Rozmiary stron internetowych stale rosną na przestrzeni lat. Jednym z powodów jest popularność obrazów w internecie.
Większość osób odwiedzających Twoją stronę nie przeczyta Twoich stron internetowych, jeśli nie będą one zawierały atrakcyjnych obrazów i grafik.
Jest więc ważne, aby znaleźć równowagę między używaniem obrazów a minimalizacją rozmiaru twoich stron internetowych. Aby wszystko było wykonane poprawnie, oto kilka najlepszych praktyk, których należy przestrzegać:
Optymalizuj obrazy
Obrazy odgrywają ważną rolę na stronach internetowych. Pomagają przekazać informacje, których same słowa nie są w stanie wyrazić.
Jednakże użycie obrazów zwiększa rozmiar strony internetowej, co znacznie obniża prędkość ładowania strony. Aby temu zaradzić, rozważ wykorzystanie inteligentnego tworzenia obrazów z wykorzystaniem AI do kompresji i optymalizacji obrazów bez poświęcania jakości, zapewniając szybsze czasy ładowania przy jednoczesnym zachowaniu atrakcyjności wizualnej.
Postaraj się kompresować lub zmieniać rozmiar obrazów do zalecanego rozmiaru na plik 500 KB.
Proste kompresowanie obrazów i tekstu może być zmianą gry—kiedy wykonane poprawnie, 30% stron oszczędza więcej niż 250 KB.

Istnieje wiele narzędzi, których możesz użyć do skutecznego kompresowania lub zmiany rozmiaru obrazów:
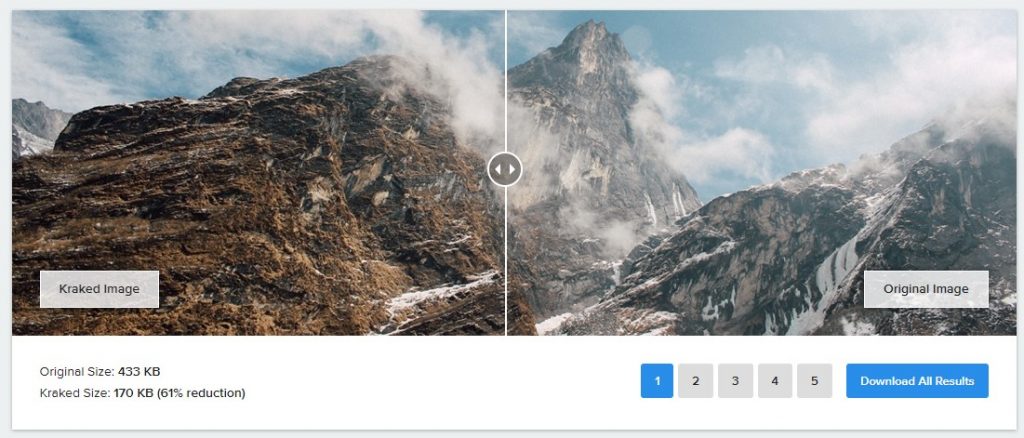
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Inny sposób na optymalizację obrazów to użycie CSS sprites.
![]()
To odnosi się do łączenia kilku obrazów w jeden obraz, a następnie stosowania CSS do wyświetlania pojedynczego obrazu w razie potrzeby.
To pozwala zaoszczędzić przepustowość, ponieważ wysyłanych jest mniej żądań dotyczących obrazów.
Unikaj Niepotrzebnych Niestandardowych Czcionek
Dodanie niestandardowej czcionki zwiększa atrakcyjność twojej strony internetowej, ale może również spowodować jej przeciążenie, zwiększając czas ładowania i prowadząc do negatywnych rezultatów.
Unikanie niepotrzebnych niestandardowych czcionek pomoże zmniejszyć rozmiar stron internetowych i skrócić czas ładowania, co ostatecznie zwiększy liczbę odwiedzających stronę.
Zminimalizuj Zasoby
Minimalizacja zasobów to proces eliminowania zbędnych lub niepotrzebnych danych ze stron internetowych bez wpływu na sposób ich przetwarzania przez przeglądarki.
Na przykład, minifikacja może obejmować usunięcie nieużywanego kodu, komentarzy kodu lub krótszych nazw funkcji.
Google udostępnia szczegółowy przewodnik, jak przeprowadzić minimalizację zasobów.
Korzystaj z sieci dostarczania treści (CDN)
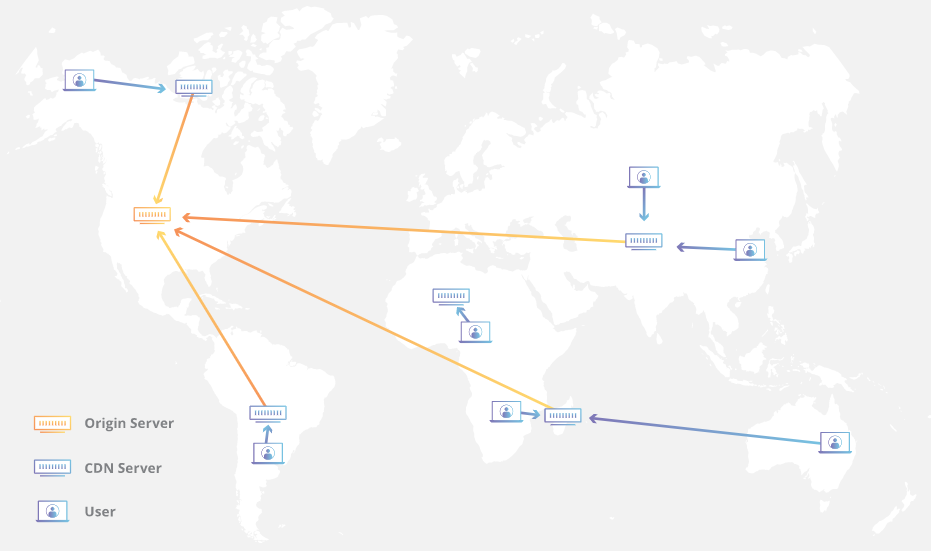
Aby przyspieszyć ładowanie stron internetowych w dobie rosnących rozmiarów stron, wiele osób obecnie korzysta z CDN-ów. Są to połączone systemy serwerowe, które wykorzystują technologie geograficznego zbliżenia, aby dostarczać treści internetowe.
 Źródło: Cloudflare
Źródło: Cloudflare
To jest ważne narzędzie dla lokalnych rankingów SEO firm franczyzowych, ponieważ strony internetowe będą wyświetlane wyszukiwarkom z lokalizacją, gdzie przechowywane są elementy strony internetowej.
To pomoże nawet, gdy strony internetowe są stosunkowo cięższe. Jest jasne, że rozmiar strony internetowej jest ważny dla pozycji Twojej witryny.
Większe strony internetowe będą się wolno ładować, co oznacza, że Google będzie pomijać te strony przy decydowaniu, które strony mają być wysoko w rankingu.
To dlatego użytkownicy nie lubią stron, które wolno się ładują, a firma wyszukiwarkowa szczyci się zadowalaniem swoich klientów.
Aby upewnić się, że Twoje strony ładują się szybciej, musisz dowiedzieć się, jakie mają rozmiary i zoptymalizować je. Aby Ci w tym pomóc, istnieje szereg innych narzędzi, które możesz rozważyć użycie:
- Analizator stron internetowych
- Ocena strony internetowej
- Ekstraktor rozmiaru strony
- Xenu
Optymalizacja rozmiaru strony internetowej dla WordPress
WordPress jest zdecydowanie najpopularniejszym CMS. Jeśli masz stronę na WordPressie, możesz ją przyspieszyć, optymalizując rozmiar jej strony internetowej.
To można zrobić, wykonując te proste kroki:
Zoptymalizuj czcionki
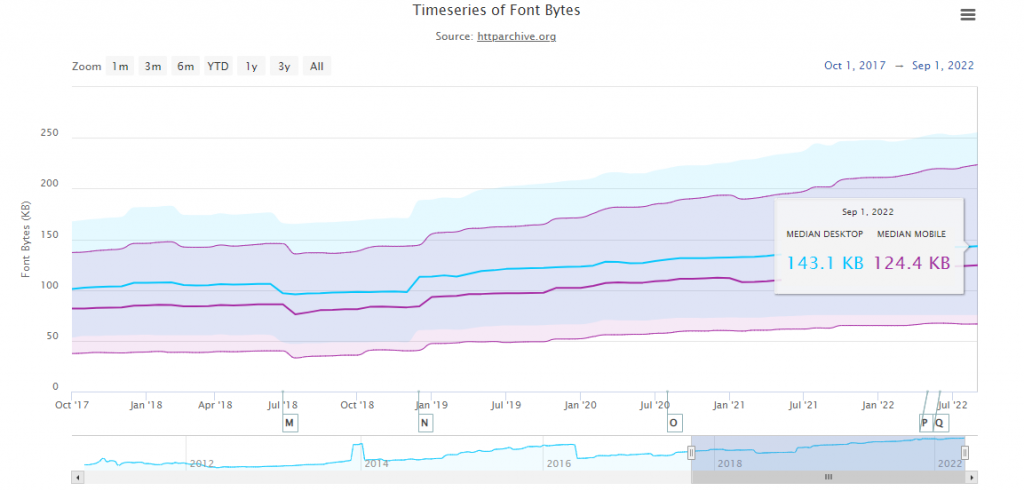
Różne czcionki są używane podczas tworzenia treści strony. Szacunki KeyCDN wskazują, że czcionki stanowią średnio 123 KB całkowitego rozmiaru strony.
Stan na wrzesień 2022, czcionki stanowią około 143 Kb i 124 Kb rozmiaru strony internetowej na urządzeniach stacjonarnych i mobilnych odpowiednio.

Z dostępnych różnych czcionek i dążenia do wyjątkowości, ważne jest, aby wybierać czcionki, które nie są uciążliwe.
Prędkość ładowania i rozmiary czcionek to niektóre z ważnych czynników, które należy wziąć pod uwagę w tym kontekście.
Podczas gdy istnieją niestandardowe czcionki do użycia przy tworzeniu strony, istnieje również opcja wyboru, która najlepiej pasuje do procesu optymalizacji czcionek.
Zoptymalizuj kompresję plików i obrazów w WordPress za pomocą wtyczek
Możesz również sprawdzić, czy wiele wtyczek dodaje własne pliki font-awesome.min.css.
Możesz połączyć te pliki, aby mieć mniej plików .css na swojej stronie WordPress, używając wtyczki takiej jak Merge + Minify + Refresh lub Page Ninja.

Zoptymalizuj obrazy
Obrazy znacznie ulepszają stronę internetową. Sprawiają, że strona jest atrakcyjna oraz ułatwiają interakcję odwiedzających z witryną.
Coraz większy wzrost rozmiaru stron internetowych przypisuje się użyciu obrazów.
Zmniejszenie liczby obrazów na produkt, redukcja rozmiaru obrazów oraz właściwe rozmieszczenie obrazów na stronie to trzy świetne sposoby na optymalizację rozmiaru.
Upewnij się, że używasz niezawodnych i skutecznych aplikacji do kompresji obrazów. Takie narzędzia zapewniają utrzymanie jakości obrazu przy jednoczesnym zmniejszeniu jego rozmiaru i uczynieniu go bardziej przyjaznym dla użytkownika.
Niektóre wtyczki do optymalizacji obrazów to:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Optymalizuj Filmy Wideo
Jednym z ostatnich trendów w tworzeniu stron internetowych jest dołączanie filmów wideo.
Chociaż pozostają jednymi z mniejszych składników strony, również zwiększają rozmiar strony internetowej.
Podczas optymalizacji rozmiaru strony, musisz rozważyć zmniejszenie liczby używanych filmów w taki sposób, aby nie zajmowały niepotrzebnie dużo miejsca.
Edycja filmów w celu skrócenia ich długości i zachowania jak największej ilości treści jest również idealnym krokiem w kierunku optymalizacji strony.
Osadzone filmy na twojej stronie zwiększą liczbę żądań niezbędnych do wyrenderowania na twojej stronie, w tym pobieranie miniatury obrazu i rozdzielczości.
Nie tylko rozmiar w bajtach wzrośnie, ale również czas ładowania znacznie się wydłuży z powodu dodatkowych żądań HTTP.

Możesz zoptymalizować swoje filmy za pomocą kilku różnych opcji.
Video Lightbox pozwala na wyświetlenie Twojego wideo w formie wyskakującego okna zamiast osadzania go bezpośrednio na stronie. Możesz osadzać filmy z YouTube bez zwiększania rozmiaru strony internetowej, osadzając tylko miniaturę wideo.
Optymalizuj komentarze, opinie i recenzje odwiedzających
Platforma dla odwiedzających, aby mogli zostawiać recenzje i komentarze, odgrywa kluczową rolę w utrzymaniu ich zaangażowania, jak również w zbieraniu ważnych spostrzeżeń od konsumentów.
Ta zawartość jednak wymaga przestrzeni, co znacznie zwiększa całkowity rozmiar strony internetowej. Dodawanie narzędzi stron trzecich takich jak Disqus lub recenzji produktów na stronie to idealny sposób na optymalizację rozmiaru strony.

Ich skupienie powinno być na ograniczeniu liczby wyświetlanych komentarzy i wprowadzeniu w życie innych funkcji, które mogą pomóc zmniejszyć rozmiar Twojej strony internetowej.
Optymalizacja rozmiaru strony internetowej dla Wix
Jeśli projektujesz swoją stronę internetową za pomocą Wix, jesteś ograniczony w tym, co możesz zrobić, aby zoptymalizować rozmiar strony w porównaniu do WordPress lub Shopify.
Jednakże, oto kilka kroków, które możesz podjąć, aby zmniejszyć rozmiar stron internetowych.
Optymalizuj teksty i linki na stronie
Jako ostateczny przewodnik, odwiedzający w dużym stopniu korzystają z tytułów stron i opisów podczas wyszukiwań i nawigacji.
Z uwagi na ważną rolę, jaką odgrywają, istnieje potrzeba stosowania krótkich, zwięzłych tytułów i opisów w optymalizacji rozmiaru strony.
To oznacza, że należy użyć jak najmniejszej liczby słów, zapewniając jednocześnie, że znaczenie jest jasne i jednoznaczne.
To dodatkowo wiąże się z posiadaniem odpowiednich czcionek obok treści dla tytułów i opisów.
Google, w swoim Mobile Page Speed New Industry Benchmark, napisał:
„Proste kompresowanie obrazów i tekstu może być zmianą, która zmienia zasady gry—30% stron mogłoby zaoszczędzić w ten sposób więcej niż 250KB.”
Ponieważ Wix jest dostarczany jako gotowe rozwiązanie, jedyną kontrolą, jaką masz, jest to, co umieszczasz na stronie, w przeciwieństwie do optymalizacji za pomocą wtyczek, jak w przypadku innych platform CMS.
Jest ważne, aby zauważyć, że w obrębie strony internetowej, różne strony są połączone za pomocą adresów linków i tekstu kotwicy. Te pomagają ułatwić nawigację i oferują kierunek odwiedzającym.
Jednakże, na każdej stronie, gdzie są używane, stanowią dodatek do zawartości strony i dlatego mają potencjał, aby zwiększyć rozmiar strony.
W optymalizacji rozmiaru strony internetowej istnieje potrzeba zredukowania linków i tekstów kotwiczących jak najbardziej. Powinno to być dalej poprawiane przez zmniejszenie liczby używanych znaków w procesie.
Unikaj automatycznego odtwarzania dźwięku i wideo
Pliki audio mogą zwiększać rozmiar strony i czas ładowania, więc zaleca się całkowite ich unikanie. Jednakże, jeśli zdecydujesz się na dodanie audio do swojej strony, przesyłaj pliki audio o przepływności 128 KBP.
Optymalizuj kompresję obrazów
Obrazy używane na stronie są ważne. Stanowią część nowoczesnych i modnych stron, ale także zapewniają użytkownikowi lepszy interfejs użytkownika.
Jednak obrazy zajmują dużo miejsca na stronie i dlatego pojawia się potrzeba kompresji tych obrazów.
Proces optymalizacji rozmiaru strony internetowej Wix wymaga użycia niezawodnych narzędzi do kompresji obrazów, aby zapewnić, że zawartość i jakość obrazu nie są naruszone.

To powinno być wykonane oprócz zapewnienia odpowiedniego rozmieszczenia obrazów w celu zagwarantowania użycia najlepszej możliwej liczby bez zwiększania zajmowanej przestrzeni.
Optymalizacja rozmiaru strony internetowej dla Shopify
Istnieje wiele funkcji unikalnych dla Shopify, które mogą wpłynąć na Twoje strony internetowe oraz szybkość Twojej witryny. Aby zoptymalizować rozmiar Twojej strony Shopify, wykonaj te proste kroki:
Zoptymalizuj obrazy produktów
Shopify zapewnia platformę dla marketerów i właścicieli sklepów do dotarcia do klientów. Osiąga się to poprzez użycie obrazów wraz z innymi treściami na stronie, aby przyciągnąć klienta.
W tym względzie ważne jest, aby zmniejszyć liczbę obrazów pojedynczego produktu w celu optymalizacji rozmiaru strony.

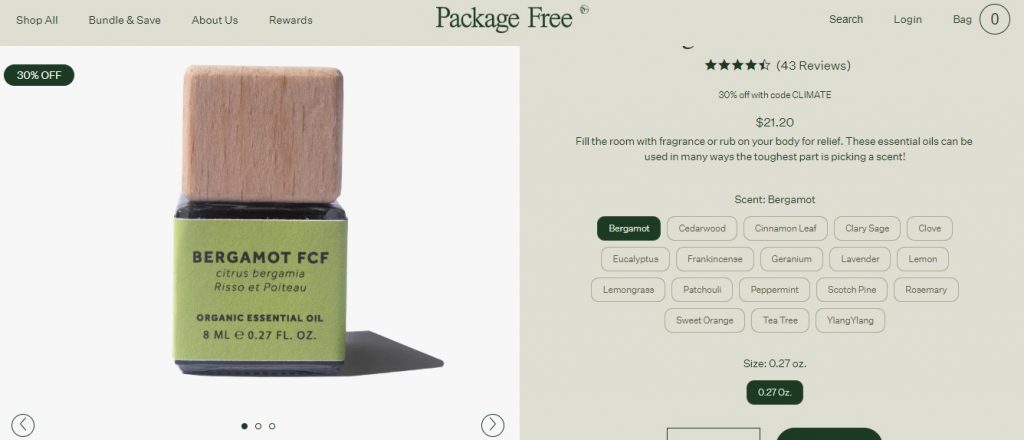
Weźmy na przykład tę stronę produktu z Package Free, zawiera ona tylko 3 zdjęcia produktu.
Zwykła edycja i zmiana obrazów może działać jako idealne podejście, aby dać odwiedzającym różne perspektywy produktu zamiast posiadania wielu obrazów na jednej stronie.
Zmniejsz rozmiar miniatur obrazów, aby przyspieszyć ich ładowanie i zmniejszyć ogólny rozmiar strony internetowej. Motywy powinny używać wbudowanych w Shopify parametrów rozmiaru obrazów, aby pobierać najmniejsze obrazy.
Tworzenie oddzielnych miniatur i zmniejszanie rozmiarów obrazów przyczyni się najbardziej do redukcji rozmiaru strony.
Śledzenie i Konwersja
Zamiast używać aplikacji Shopify do śledzenia konwersji, wykorzystaj Google Tag Manager.
![]()
Będzie działać jako centrum i wymaga tylko jednego fragmentu JavaScript na Twojej stronie dla wszystkich Twoich skryptów, w tym Google Analytics, Adwords i Facebook Tracking Pixels.
Zgodność z urządzeniami mobilnymi
Użycie urządzeń mobilnych wzrasta z każdym dniem. W przeciwieństwie do komputerów stacjonarnych, urządzenia mobilne używają ograniczonej pamięci i dlatego wymagają zoptymalizowanych stron do przeglądania na urządzeniach mobilnych.
Aby uniknąć utrzymywania różnych stron dla różnych widoków, zoptymalizuj istniejące strony, aby były kompatybilne ze wszystkimi urządzeniami.
Platforma Shopify jest stworzona do tego celu i dlatego posiada narzędzia, które pomagają dostosować strony do optymalnej wydajności na każdym urządzeniu.
Zrozum, co widzą Twoi klienci
Chociaż możesz chcieć stworzyć obszerną stronę główną, użycie narzędzia do analizy map ciepła takiego jak Hotjar lub Crazyegg, które pomoże śledzić, jak często odwiedzający przeglądają Twoją stronę, pokaże Ci, jak dokonać redukcji.

Najbardziej zoptymalizowane strony główne powinny być prezentowane w obrębie jednego lub dwóch przewijań.
Badanie Nielson Norman Group wykazało, że 57% czasu przeglądania strony przez użytkowników przypadało na obszar powyżej linii przewijania. Natomiast 74% czasu przeglądania było spędzone na pierwszych dwóch pełnych ekranach, do 2,160 PX.
Wnioski
To kończy nasz artykuł na temat rozmiaru strony internetowej. Postępuj zgodnie z zaleceniami, które omówiliśmy w całym artykule, aby zoptymalizować ogólny rozmiar Twojej strony internetowej.
To nie tylko może poprawić pozycję w wyszukiwarkach, ale również prowadzić do większej liczby konwersji, zmniejszenia współczynnika odrzuceń oraz poprawy zaangażowania użytkowników na stronie.










