Co to jest Favicon?
Favicon to mała ikona o wymiarach 16×16 pikseli, która służy jako znak rozpoznawczy Twojej strony internetowej. Jej głównym celem jest ułatwienie odwiedzającym zlokalizowanie Twojej strony, gdy mają otwarte wiele zakładek.
Ze względu na ich mały rozmiar, favikony najlepiej sprawdzają się jako proste obrazy lub jeden do trzech znaków tekstu. Favikony nie powinny być mylone z logotypami, chociaż czasami są takie same. Ze względu na mały rozmiar i rozdzielczość, favikon może wymagać jeszcze mniejszego rozmiaru lub części oryginalnego logotypu firmy.
Gdzie można zobaczyć Favicon?
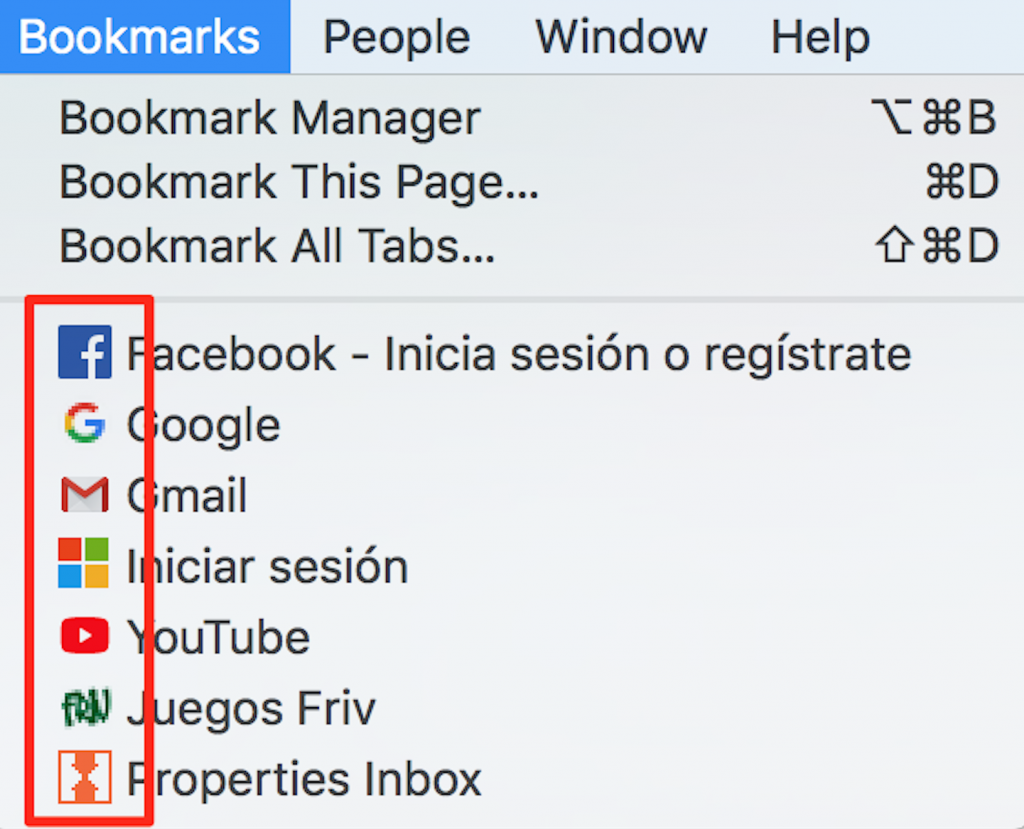
Favikony znajdują się obok wszystkiego, co identyfikuje Twoją stronę internetową. Obejmuje to zakładki, karty, aplikacje paska narzędzi, wyniki historii oraz paski wyszukiwania. Spójrz na poniższe przykładowe zdjęcia:
- Menu rozwijane zakładek
- Karty przeglądarki
- Aplikacje paska narzędzi
- Menu rozwijane historii
- Historia przeglądarki
- Pasek wyszukiwania
- Rekomendacje dla paska wyszukiwania
Dlaczego Favikony są ważne?
Tworzenie favicon to mały, ale ważny krok w konfiguracji strony internetowej firmy. Dodaje ona legitymację do Twojej strony i pomaga wzmocnić Twoje branding w sieci oraz zaufanie potencjalnych konsumentów.
Są natychmiastowym wizualnym znakiem dla strony internetowej, który umożliwia łatwą i szybką identyfikację dla użytkowników sieci, a także unifikuje wszystkie różne komponenty przeglądarki w dobrze spójne doświadczenie przeglądania.
Czy Favikony są ważne dla SEO?
Favikony nie są bezpośrednio odpowiedzialne za twoją optymalizację pod kątem wyszukiwarek (SEO), jednak mają pośredni wpływ i są ważnym narzędziem do poprawy twojej pozycji w wynikach wyszukiwania. Poniżej znajdują się przykłady, jak posiadanie favikony może pomóc twojemu SEO:
Strony przyjazne użytkownikowi prowadzą do zwiększonego użytkowania
Posiadanie przyjaznej dla użytkownika strony internetowej pośrednio poprawia Twoje pozycje w wyszukiwarkach. Posiadanie widocznej favicony na zakładkach przeglądarki, w zakładkach, archiwach historii i tak dalej pomaga użytkownikom zaoszczędzić czas, pozwalając im na identyfikację i przeglądanie Twojej strony internetowej bez trudności, co zwiększa prawdopodobieństwo interakcji użytkownika ze stroną.
To poprawi czas spędzony i interakcje z Twoją stroną internetową, co oznacza, że więcej oczu będzie na Twojej stronie przez dłuższy czas, co z kolei poprawi Twoje SEO.
Zakładki
Favicon daje ci przewagę nad stronami internetowymi, które go nie używają. Przeglądarka Chrome od Google obniża pewne sygnały rankingowe wyszukiwania dla stron zakładkowanych w sieci. Jeśli nie masz favicona na swojej stronie internetowej, możesz stracić szansę na dodanie do zakładek w przeglądarce Chrome, pośrednio tracąc jeden z wielu sygnałów rankingowych wyszukiwania.
Również, zostanie dodanym do zakładek, a następnie wizualne wyróżnienie się na tej liście zakładek dzięki twojej faviconie stawia twoją stronę internetową w lepszej pozycji do ponownych odwiedzin przez użytkowników. Wszystko to zwiększa ruch na twojej stronie internetowej i SEO.
Branding i widoczność
Favicon to wizualna reprezentacja twojej strony internetowej i firmy, więc użytkownicy będą identyfikować się z twoją marką na podstawie używanego favicona. SEO to przede wszystkim branding i marketing, a im bardziej widoczna jest twoja strona, tym więcej użytkowników prawdopodobnie kliknie na nią i zapamięta, kim jesteś.
Jak stworzyć dobrą Faviconę
Wiele rzeczy musi zostać wziętych pod uwagę podczas tworzenia i projektowania favicony dla twojej strony internetowej. Mimo że mała i prosta, może (i powinna) mieć duży wpływ. Ważne jest, aby upewnić się, że produkujesz najlepszą możliwą faviconę, ponieważ to właśnie z nią użytkownicy będą identyfikować twoją markę. Oto kilka rzeczy, które warto mieć na uwadze podczas tworzenia twojej favicony:
Mądrze wykorzystuj przestrzeń
Favicon czasami nie może być po prostu mniejszą wersją logo Twojej firmy. Należy wziąć pod uwagę ogólny rozmiar Twojego favicona. Powinieneś trzymać się 16px, ponieważ jest to akceptowalne przez wszystkie przeglądarki (ale możesz znaleźć inne przykłady poniżej).
Prostota
Chociaż favicon jest wizualną twarzą twojej marki, chcesz zachować swój projekt tak prostym, jak to możliwe. Najlepsze favikony są najprostsze. Ze względu na mały rozmiar favicona i prostotę używanych kształtów, kolory są niezbędne do przyciągnięcia uwagi potencjalnych konsumentów i wyróżnienia się. Zbyt wiele szczegółów sprawi tylko, że favicon będzie wyglądał na zagracony i niechlujny.
Tożsamość marki
Twoja ikona favicon to wizualna ikona dla twojej marki, więc powinna wizualnie przekazywać użytkownikom, co twoja firma reprezentuje. To mówi im natychmiast czym jest twoja marka i co robi.
Mimo że jest to bardzo trudne do zrobienia przy tak małym i prostym projekcie, postaraj się być kreatywny. Poniższe przykłady demonstrują moc małych, kreatywnych favikonów; na pierwszy rzut oka możesz natychmiast zrozumieć, czym jest marka i co reprezentuje:
Skracanie
Znalezienie idealnego wizualu może nie być praktyczne dla tego, co robi twoja firma. Powszechnym rozwiązaniem jest użycie pierwszej litery nazwy twojej firmy lub akronimów. Możesz również zdecydować się na użycie skrótu nazwy twojej firmy. Pobaw się różnymi wariantami i wybierz ten, który najlepiej pasuje do twoich potrzeb:
Koordynacja kolorów
Wybór kolorów również powinien zostać wzięty pod uwagę. Kontrastujące kolory ułatwiają oku rozpoznawanie kształtów i punktu centralnego twojej favicony. Ze względu na mały rozmiar favicon, musisz wyraźnie reprezentować swoją firmę użytkownikowi, a użycie kolorów może być kluczowe. Pamiętaj, że wszystkie przeglądarki są nieco inne. Na przykład, niektóre mają szare, czarne lub białe tło, na którym umieszczona zostanie twoja favicona.
Jakie rozmiary są potrzebne dla Favicon w każdej przeglądarce?
Jak wspomniano powyżej, zalecane jest ogólnie używanie 16px, ponieważ może być stosowane we wszystkich przeglądarkach, ale jeśli chciałbyś stworzyć favicon dla każdego możliwego zastosowania, to postępuj zgodnie z poniższym przewodnikiem:
- 16px: Do ogólnego użytku we wszystkich przeglądarkach, może być wyświetlany w pasku adresu, kartach lub widokach zakładek
- 24px: Przypięta strona w Internet Explorer 9
- 32px: Nowa strona zakładki w Internet Explorer, przycisk na pasku zadań w Windows 7+ oraz pasek boczny "Do późniejszego czytania" w Safari
- 57px: Standardowy ekran główny iOS (iPod Touch, iPhone pierwszej generacji do 3G)
- 72px: Ikona ekranu głównego iPada
- 96px: Fawikon używany przez platformę Google TV
- 114px: Ikona ekranu głównego iPhone 4+ (dwa razy większa standardowa rozmiar dla wyświetlacza Retina)
- 128px: Chrome Web Store
- 195px: Opera Speed Dial
Jakie formaty powinienem użyć dla Favicon?
W przeciwieństwie do przeszłości, kiedy favicon musiał być w formacie Windows ICO, obecnie istnieje kilka różnych opcji formatowania. Poniżej przyjrzymy się każdej z nich bardziej szczegółowo:
- Windows ICO: ICO jest zdecydowanie najbardziej obsługiwanym plikiem. Zaletą ICO jest to, że może zawierać wiele rozdzielczości i głębi bitów, co działa bardzo dobrze i jest szczególnie przydatne dla Windows. ICO oferuje również ikonę 32-pikselową, która jest przydatna dla paska zadań Internet Explorer w Windows 7. Jest to również jedyny format, który nie używa elementu <link>.
- PNG: Format PNG jest przydatny z kilku różnych powodów. Nie potrzebujesz żadnych specjalnych narzędzi, aby stworzyć plik PNG, co czyni go bardzo przyjaznym dla użytkownika. Zapewnia nam najmniejszy możliwy rozmiar pliku i obsługuje przezroczystość alfa. Jednak jedną dużą wadą tego stylu jest to, że Internet Explorer nie obsługuje plików PNG; obsługuje tylko pliki ICO.
- SVG: Ten format może być używany i jest obsługiwany przez przeglądarki Opera.
- GIF: Ten format nie oferuje żadnych zalet poza użyciem w starych przeglądarkach. Chociaż przyciągają większą uwagę użytkowników, mają również tendencję do irytowania i ogólna zgoda jest taka, że w żaden sposób nie stanowią przewagi.
- JPG: Chociaż ten format może być używany, nie jest on powszechny i nie zapewni jakości rozdzielczości tak dobrej jak PNG. Dodatkowo, ze względu na mały rozmiar favicon, JPEG traci wszystkie swoje zalety.
- APNG: To animowana wersja PNG i, chociaż może być obsługiwana przez Firefox i Opera, ma te same problemy co animowany GIF, rozpraszając użytkowników podczas przeglądania ich interfejsu.
Jak dodać faviconę do Twojej strony WordPress
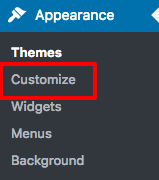
Aby dodać favicon do swojej strony WordPress, przejdź do Wygląd > Dostosuj:

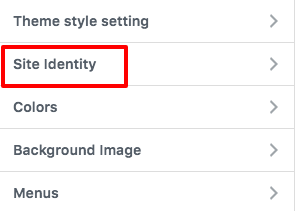
Następnie przejdź do menu znajdującego się w lewym pasku bocznym; znajdź i kliknij na Tożsamość witryny:

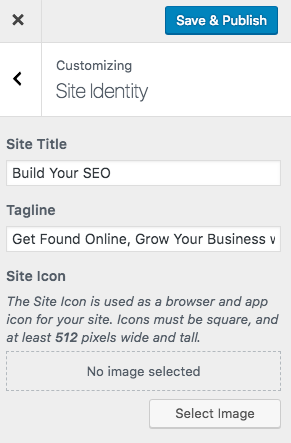
Sekcja Ikona Strony to miejsce, gdzie możesz wybrać swój obraz i dodać favicon, który chcesz, aby był wyświetlany:

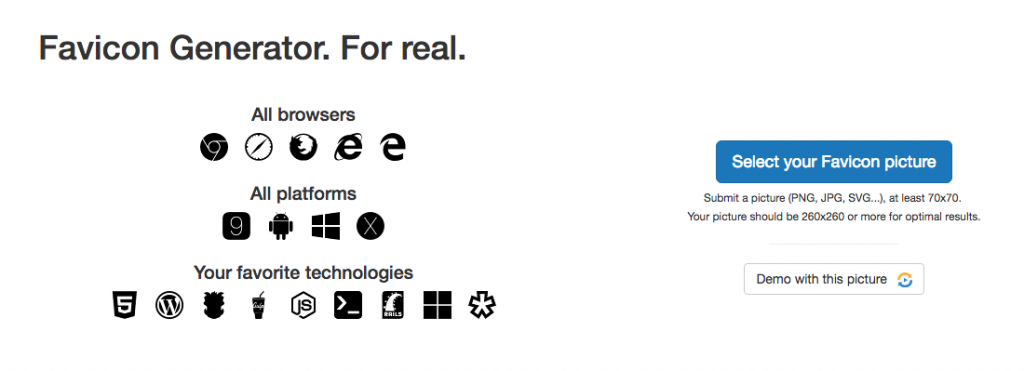
Jeśli twój motyw nie pozwala na przesłanie twojej ikony favicon w ustawieniach dostosowywania motywu, możesz użyć generatora prawdziwych ikon favicon i przesłać do wtyczki Insert Header & Footer plugin.
Musisz kliknąć Wybierz swoją ikonę Favicon:

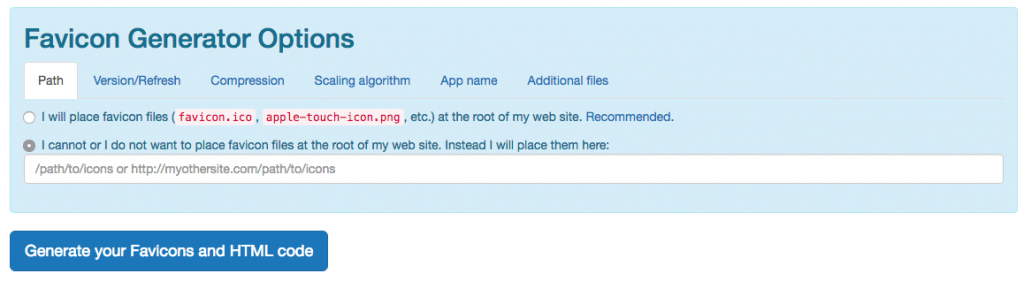
Prześlij swoją faviconę na WordPress Media, aby móc wygenerować URL dla twojej favicony. Wybierzesz drugą opcję i wkleisz swój URL w pole. Kliknij Wygeneruj swoje Favicony i kod HTML:

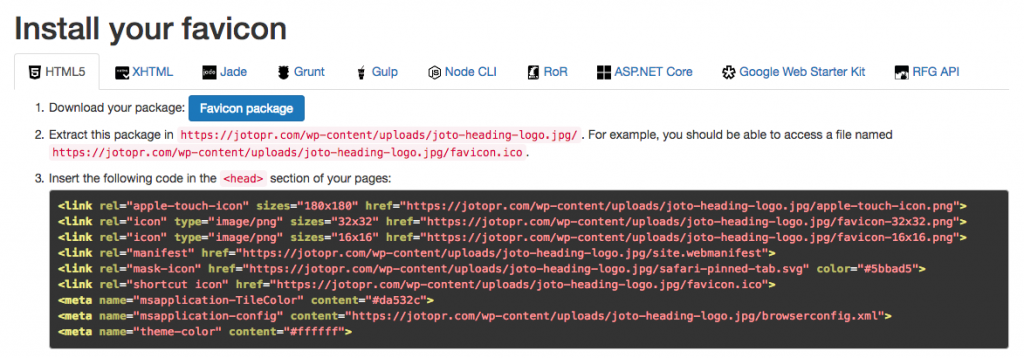
Real favicon wygeneruje kod HTML i możesz skopiować cały kod:

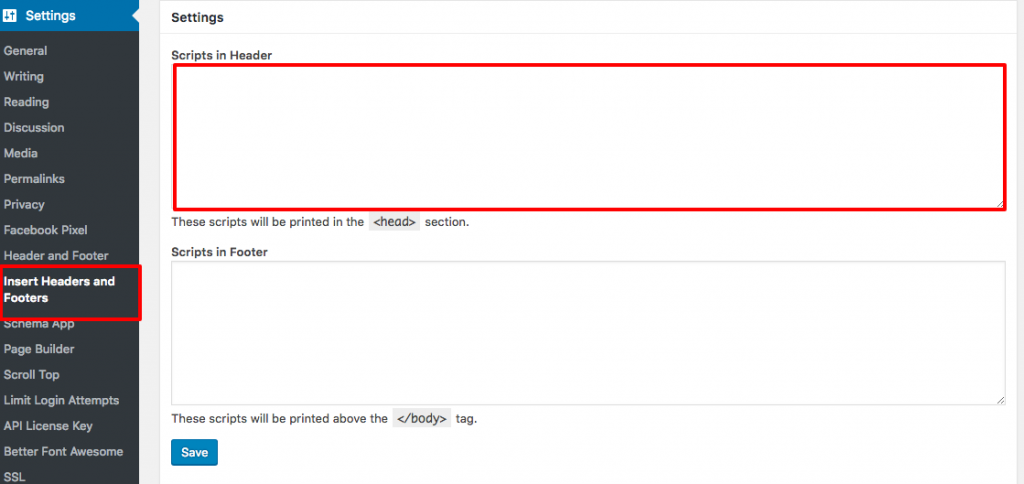
Przejdź do wtyczki Insert Headers and Footers w sekcji Ustawienia i wklej swój kod HTML favicon w sekcji <head>. Kliknij Zapisz:
Jak dodać Favicon do Twojej strony internetowej Wix
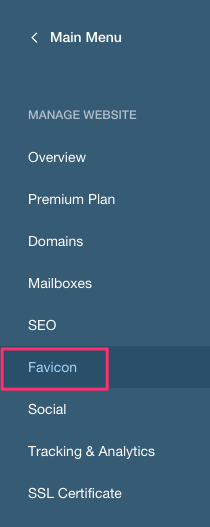
Możesz dodać swoją faviconę na swojej stronie Wix, przechodząc do Zarządzaj stroną >Favicona:

Kliknij przycisk Prześlij Favicon, a następnie wybierz lub załaduj swoje zdjęcie. Nie ma przycisku zapisu, ale możesz być pewien, że twoja ikona favicon zostanie automatycznie zapisana przez system.
Jak dodać Favicon do Twojej strony internetowej Shopify
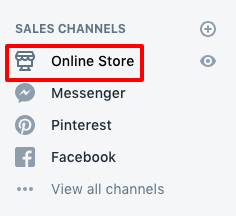
Aby dodać swoją faviconę na swojej stronie Shopify, musisz przejść do swojego Sklepu internetowego:

Kliknij na "Dostosuj":

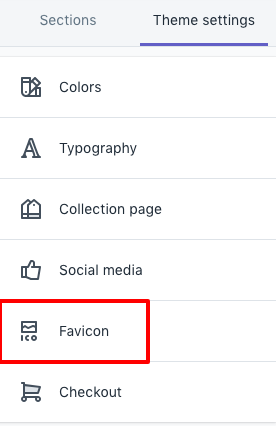
Kliknij na Ustawienia motywu > Favicon:

Możesz wybrać obraz ze swojej biblioteki multimediów lub przesłać nowy obraz:








 .
.