
L'attributo lang HTML specifica la lingua del contenuto testuale utilizzato in una pagina web. Viene generalmente utilizzato per segnalare chiaramente quale sia la lingua della pagina per evitare qualsiasi confusione.
I motori di ricerca utilizzano l'attributo lang per restituire risultati specifici per la lingua al ricercatore, e segnala anche al motore di pronuncia dei lettori di schermo di passare a un'altra lingua.
Questo articolo ti aiuterà a comprendere il tag lang in HTML e la sua importanza, cosa fa, come implementarlo sul tuo sito e se influisce sul SEO?
Pronti? Cominciamo.
Cos'è l'attributo Lang di HTML?
L'attributo lang HTML viene utilizzato per determinare la lingua del testo usato in qualsiasi pagina web. Lo scopo principale di questo attributo è segnalare la lingua del documento principale.
È utilizzato anche dai lettori online che cambiano lingua per visualizzare la corretta pronuncia e accento dei contenuti della pagina web.
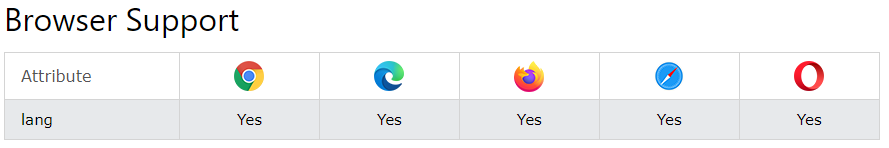
Il tag lang HTML è supportato dai browser web comunemente usati come Chrome, Internet Explorer, Firefox, Safari e Opera.

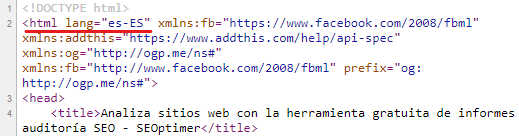
Ecco la sintassi dell'attributo lang di HTML:
<html lang = "language_code">
Nella sintassi sopra, language_code è usato per specificare il codice lingua ISO.
Ad esempio, se la lingua del contenuto è l'inglese, allora il codice della lingua dovrebbe essere “en”:
<html lang = "it">
Allo stesso modo, se il contenuto è in lingua francese, il codice della lingua dovrebbe essere:
<html lang = "fr">
In HTML 5, l'attributo lang può essere utilizzato con qualsiasi elemento HTML come <p> e <h1>.
Ad esempio, se hai una pagina web il cui contenuto è scritto in 4 lingue diverse - inglese, francese, russo e spagnolo, allora i codici lang corretti possono essere specificati così:
<html lang="it"> ...
<body>
<p>Questo paragrafo è in inglese.</p>
<p html lang="fr">questo paragrafo è in francese</p>
<p html lang="ru">questo paragrafo è in francese</p>
<p html lang="es">questo paragrafo è in francese</p>
</body> </html>
Nel codice sopra, i motori di ricerca possono chiaramente comprendere la lingua di quattro diversi paragrafi e visualizzarli nella SERP quando appropriato.
Inoltre, i lettori di schermo possono selezionare la lingua corretta e la pronuncia per una migliore accessibilità per gli utenti ipovedenti.
Perché l'attributo Lang di HTML è importante e utile?
L'attributo lang HTML è fondamentale perché aiuta i motori di ricerca come Google, Bing, Yandex e altri a fornire risultati specifici per la lingua nella SERP.

Fonte dell'immagine: Reliablesoft
Se hai diverse versioni di una pagina web per diverse regioni o lingue, dovresti informare i motori di ricerca su queste versioni. Questo aiuterà i motori di ricerca a mostrare la migliore versione del tuo sito in base alla loro lingua o posizione.
Ecco alcune delle principali ragioni per cui il tag lang HTML è utile:
- Aiuta i motori di ricerca a comprendere la lingua corretta della pagina web. Ciò migliora la qualità dei risultati di ricerca perché i motori di ricerca possono restituire risultati basati sulle preferenze linguistiche del ricercatore.
- Le estensioni del browser e altri software come gli strumenti di traduzione possono utilizzare il tag lang per visualizzare le informazioni nella lingua corretta.
- I tag Lang consentono anche di variare lo stile del contenuto in base alla lingua. Ad esempio, puoi impostare un font specifico per una particolare lingua. Inoltre, gli agenti utente possono effettuare selezioni automatiche del font in base alla lingua del documento.
- I lettori di schermo, i sintetizzatori vocali e i traduttori Braille utilizzano l'attributo lang per produrre output dal testo. In paesi come il Regno Unito, il governo impone l'uso di tag lang corretti secondo le Linee Guida per l'Accessibilità Web del W3C.
L'attributo Lang HTML influisce sul tuo SEO?
Questo attributo lang HTML non influisce sul SEO perché i principali motori di ricerca come Google e Bing non utilizzano questo tag per filtrare i risultati di ricerca in base alla lingua o alla posizione.
Google utilizza il tag hreflang per determinare la posizione e la lingua del tuo contenuto.
Ecco la sintassi del tag hreflang:
<link rel="alternate" hreflang="codice_lingua" href="url_della_pagina"/>
O
<link rel="alternate" hreflang="en-gb">
Dove en si riferisce all'inglese e gb si riferisce al Regno Unito. Ciò significa che la pagina è per utenti di lingua inglese nel Regno Unito.
Allo stesso modo, Bing utilizza il meta tag “content-language” per comprendere la lingua del documento.
Ecco la sintassi del meta tag “content-language”:
<meta http-equiv="content-language” content="">
O
<meta http-equiv="content-language” content=”en-us”>
Dove en si riferisce a inglese e us si riferisce agli Stati Uniti. Questo significa che la pagina è per utenti di lingua inglese negli Stati Uniti.
Quindi, l'attributo lang di HTML non influisce sul SEO. Tuttavia, dovresti sempre utilizzare il tag lang perché influisce sull'esperienza utente e aiuta a rendere il tuo sito web compatibile con W3C.
Quando si gestiscono siti web multilingue, si dovrebbe utilizzare i tag hreflang e content-language per Google e Bing, rispettivamente, a seconda delle tue località di destinazione e motori di ricerca.
Come implementare l'attributo Lang sul tuo sito web
Puoi aggiungere il tag lang in una pagina web modificando il codice sorgente.
Dovresti sempre usare l'elemento HTML come dichiarazione per definire la lingua perché HTML eredita tutti gli altri elementi in una pagina.

Ad esempio, se desideri impostare il francese come lingua dell'intera pagina web, allora usa questo tag:
<html lang="fr">
<body>
<p>Questa è una pagina web scritta in inglese.</p>
<h1>Il tag del titolo h1</h1>
<image src=””>
</body>
</html>

Anche è possibile specificare la lingua di diversi paragrafi all'interno di un documento. In questo caso, è necessario utilizzare diversi tag HTML lang insieme.
Ecco un esempio di una pagina che presenta due lingue diverse:
<html lang="it">
<body>
<p>Questo è un paragrafo scritto in inglese.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">questo paragrafo è in francese</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Inoltre, se vuoi specificare la lingua di alcuni contenuti quando non c'è markup, usa span, bdi o div.
Ecco un esempio:
<p>Saluta in coreano come <span lang="ko">안녕하세요</span>.</p>
Come scegliere i codici lingua
Dovresti sempre aggiungere l'attributo lang HTML per impostare la lingua predefinita di una pagina web.
I browser, i motori di ricerca e altre app possono utilizzare queste informazioni per mostrare le informazioni agli utenti nel modo più appropriato.
Quando si ha a che fare con diverse lingue, è necessario aiuto per scegliere i codici corretti per ogni località.
Ecco l'elenco completo dei codici lingua ISO per ogni località:
| Lingua | Codice ISO |
|---|---|
| Abcaso | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanese | sq |
| Amharico | am |
| Arabo | ar |
| Aragonese | an |
| Armeno | hy |
| Assamese | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azero | az |
| Bambara | bm |
| Bashkir | ba |
| Basco | eu |
| Bielorusso | be |
| Bengalese (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosniaco | bs |
| Breton | br |
| Bulgaro | bg |
| Birmano | my |
| Catalano | ca |
| Chamorro | ch |
| Ceceno | ce |
| Chichewa, Chewa, Nyanja | ny |
| Cinese | zh |
| Cinese (Semplificato) | zh-Hans |
| Cinese (Tradizionale) | zh-Hant |
| Chuvash | cv |
| Cornish | kw |
| Corsican | co |
| Cree | cr |
| Croato | hr |
| Ceco | cs |
| Danese | da |
| Divehi, Dhivehi, Maldiviano | dv |
| Olandese | nl |
| Dzongkha | dz |
| Inglese | en |
| Esperanto | eo |
| Estone | et |
| Ewe | ee |
| Faroese | fo |
| Fijiano | fj |
| Finlandese | fi |
| Francese | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galiziano | gl |
| Gaelico (Scozzese) | gd |
| Gaelico (Manx) | gv |
| Georgiano | ka |
| Tedesco | de |
| Greco | el |
| groenlandese | kl |
| Guarani | gn |
| Gujarati | gu |
| Creolo Haitiano | ht |
| Hausa | ha |
| Ebraico | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Ungherese | hu |
| Islandese | is |
| Ido | io |
| Igbo | ig |
| Indonesiano | id, in |
| Interlingua | ia |
| Interlingua | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irlandese | ga |
| Italiano | it |
| Giapponese | ja |
| Giavanese | jv |
| Kalaallisut, Groenlandese | kl |
| Kannada | kn |
| Kanuri | kr |
| Kashmiri | ks |
| Kazako | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Ruanda) | rw |
| Kirundi | rn |
| Kirghiso | ky |
| Komi | kv |
| Kongo | kg |
| Coreano | ko |
| Curdo | ku |
| Kwanyama | kj |
| Lao | lo |
| Latino | la |
| Lettona (Lettone) | lv |
| Limburghese (Limburger) | li |
| Lingala | ln |
| Lituano | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Lussemburghese | lb |
| Manx | gv |
| Macedone | mk |
| Malagasy | mg |
| Malese | ms |
| Malayalam | ml |
| Maltese | mt |
| Maori | mi |
| Marathi | mr |
| Marshallese | mh |
| Moldavo | mo |
| Mongolo | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Northern Ndebele | nd |
| Nepalese | ne |
| Norvegese | no |
| Norvegese bokmål | nb |
| Norvegese nynorsk | nn |
| Nuosu | ii |
| Occitano | oc |
| Ojibwe | oj |
| Antico slavo ecclesiastico, Antico bulgaro | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Osseto | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persiano (Farsi) | fa |
| Polacco | pl |
| Portoghese | pt |
| Punjabi (Orientale) | pa |
| Quechua | qu |
| Romanzo | rm |
| Rumeno | ro |
| Russo | ru |
| Sami | se |
| Samoano | sm |
| Sango | sg |
| Sanskrit | sa |
| Serbo | sr |
| Serbo-Croato | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Singalese | si |
| Siswati | ss |
| Slovacco | sk |
| Sloveno | sl |
| Somalo | so |
| Ndebele del Sud | nr |
| Spagnolo | es |
| Sundanese | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Svedese | sv |
| Tagalog | tl |
| Tahitiano | ty |
| Tajik | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Tailandese | th |
| Tibetano | bo |
| Tigrinya | ti |
| Tonga | to |
| Tsonga | ts |
| Turco | tr |
| Turkmeno | tk |
| Twi | tw |
| Uiguro | ug |
| Ucraino | uk |
| Urdu | ur |
| Usbeco | uz |
| Vendita | vedi |
| Vietnamita | vi |
| Volapük | vo |
| Wallon | wa |
| Gallese | cy |
| Wolof | wo |
| Frisone Occidentale | fy |
| Xhosa | xh |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Puoi selezionare un codice lingua in base alla tua posizione di destinazione e aggiungerlo alla pagina web.
Se desideri trovare sottotag per lingue regionali, puoi utilizzare uno strumento di ricerca dei sottotag linguistici.
Inserisci il codice della posizione primaria della tua destinazione, e lo strumento recupererà automaticamente tutti i sottotag correlati a quella posizione.
Ecco un esempio:

Errori comuni nell'implementazione dei tag Lang HTML
Ecco alcuni degli errori più comuni commessi durante l'uso dell'attributo lang HTML:
- Utilizzo di un codice lingua errato. Ad esempio, utilizzare ch per la Cina, invece di zh.
- Errori comuni nella scrittura della sintassi del tag lang. Ad esempio, scrivere <html lan="en"> invece di <html lang="en"> per l'inglese o <html lang="tu"> invece di <html lang="tr"> per il turco.
- Aggiungere codici paese errati come l'uso del codice paese prima della lingua. Ad esempio, <html lang="bn-in”> è corretto, mentre <html lang="in-bn”> è errato. La lingua dovrebbe sempre precedere il codice paese. Per visualizzare l'intera lista dei codici paese, puoi visitare questa risorsa.
Conclusione
L'attributo lang HTML è un elemento vitale del tuo sito web. Non importa se servi utenti da diverse località o meno; utilizzare attributi lang HTML validi è fondamentale per migliorare l'accessibilità e l'esperienza utente del tuo sito web.
Se stai cercando di migliorare il SEO del tuo sito web, allora assicurati di utilizzare il tag hreflang e il tag content-language, rispettivamente.
Spero che questa guida alla lingua HTML abbia aiutato a rispondere alle domande più frequenti relative al tag lang HTML.
Felice etichettatura!










