Wenn es um Webdesign und On-Page-SEO geht, liegt der Fokus oft auf der Benutzererfahrung, über dem im oberen Bereich sichtbaren Text und SEO-Elementen, wie Meta-Beschreibungen und Title-Tags.
Oft wird dem Footer einer Website wenig Aufmerksamkeit geschenkt. Ja, der Footer Ihrer Website ist nicht nur ein wichtiger Beitrag zur SEO Ihrer Website, sondern hilft auch dabei, ein außergewöhnliches Benutzererlebnis zu schaffen.
Der Footer ist nützlich, um die Markenbildung weiter zu unterstützen. Er hilft den Nutzern auch, eine Vorstellung davon zu bekommen, worum es auf Ihrer Website geht, wenn sie nicht den gesamten Inhalt Ihrer Website lesen oder ansehen möchten, oder wenn sie nach spezifischen Informationen suchen.
Genau wie der CTA (Call to Action)-Button, hilft der Footer Ihren Nutzern zu verstehen, was sie als Nächstes tun sollten, anstatt sie das Gefühl haben zu lassen, dass sie in einer Sackgasse gelandet sind.
In diesem Artikel schauen wir uns an, warum der Footer ein wichtiger Teil Ihrer Website ist und die besten Praktiken bei der Erstellung eines solchen.

Bildquelle - Elegant Themes
Warum ist ein Footer wichtig?
Nutzer nehmen sich Zeit, um durch Ihre Website oder Webseite zu scrollen, bis ganz nach unten. Hier sind mehrere Wege, wie ein Footer Ihre SEO effektiver macht, bessere Nutzererfahrungen schafft und bei der Einhaltung von Vorschriften hilft:
Erstellung interner Links
Ihr Footer bietet die Möglichkeit, interne Links zu anderen Webseiten oder Teilen Ihrer Website einzufügen. Dies erleichtert die Navigation auf Mobilgeräten, wo Benutzer ganz nach oben scrollen müssten, wenn sie auf einen bestimmten Teil Ihrer Webseite zugreifen möchten.
Das Vorhandensein einer Fußzeile gibt Ihnen die Möglichkeit sicherzustellen, dass Ihre Website keine Sackgassenseiten hat.
Interne Links helfen Suchmaschinen-Bots dabei, Ihre Seite zu durchsuchen und die Beziehung zwischen Seiten und Inhalten sowie deren Relevanz und Wert zu bestimmen.
Aufforderung zum Handeln
Wenn Sie wollten, dass Ihre Benutzer eine bestimmte Aktion auf der Webseite ausführen, zum Beispiel ein kostenloses E-Book herunterladen, bietet Ihnen der Footer eine weitere Chance dazu, kurz bevor sie die Seite verlassen.
Einfachere Navigation
Footer erleichtern es den Benutzern, sich auf der Website zu orientieren. Wenn sie beispielsweise zur Dienstleistungsseite gehen möchten, müssen sie nur auf den Link im Footer klicken und sie werden zur spezifischen Dienstleistungsseite weitergeleitet, ohne dass sie ganz nach oben zur Navigationsleiste scrollen müssen.
Links zu Markeneigenschaften
Der Footer ist ein Link zu anderen Markeneigenschaften, zum Beispiel Links zu sozialen Profilen, was es den Nutzern erleichtert, mit Ihnen in Kontakt zu treten oder Ihnen in sozialen Medien zu folgen.
Es beinhaltet auch Informationen, die zu einem gesteigerten Kundenvertrauen führen, wie Urheberrechte und Haftungsausschlüsse.
Eine Quelle wichtiger Informationen
Wenn Ihre Nutzer Sie kontaktieren möchten, zum Beispiel, wird das Hinzufügen dieser Informationen es ihnen erleichtern, dies zu tun, ohne mehr Zeit damit zu verbringen, nach der Nummer Ihres Unternehmens zu suchen. Der Footer ermöglicht es Ihnen auch, weitere Informationen wie Urheberrecht und Haftungsausschlüsse hinzuzufügen.
Hilft beim Weitergeben von Link-Equity
Wenn Sie interne Links zu Ihrem Footer hinzufügen, ermöglichen Sie der Seite, von der der Link ausgeht, Link-Equity mit den Seiten zu teilen, auf die sie verlinkt.
Zum Beispiel, wenn die Seite, auf die Sie verlinken, einen eingehenden Link von einer autoritativen Seite hat, dann wird dieses Ansehen auf die Seite übertragen, wo der Navigationslink im Footer ist.
Hilft beim Aufbau von Glaubwürdigkeit und Vertrauen
Der Footer gibt Ihnen die Möglichkeit, rechtlichen Anforderungen nachzukommen, zum Beispiel, indem Sie Urheberrechtsinformationen, Ihre Datenschutzrichtlinie, einen Haftungsausschluss und Nutzungsbedingungen anzeigen. Er lässt auch Ihre Nutzer wissen, dass Ihre Seite sicher ist, wenn Sie zum Beispiel ein Sicherheitszertifikat hinzufügen.
Der Footer ist ebenfalls ein hervorragender Ort, um Ihre Expertise zu zeigen, abhängig von der Branche, in der Sie tätig sind, zum Beispiel BBB-Akkreditierung, Google-Zertifizierungen und GSA-Zertifizierungen.
Was in Fußzeilen einzuschließen ist
In diesem Abschnitt betrachten wir die wichtigsten Elemente, die Sie niemals in Ihrem Footer auslassen sollten:
Urheberrechtsinformationen
Auch wenn im Footer Ihrer Website sonst nichts steht, muss er Copyright-Informationen enthalten. Diese Informationen machen deutlich, dass Ihre Inhalte nicht plagiiert werden dürfen, und falls doch, können Sie rechtliche Schritte einleiten.
Dieser Artikel diskutiert die verschiedenen Arten von Urheberrechtsverletzungen und wann es möglich ist zu klagen.
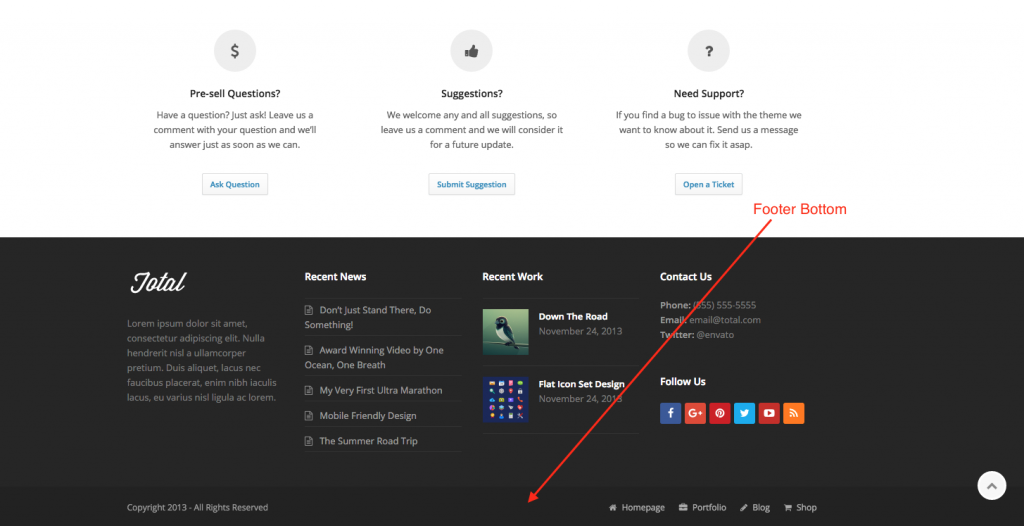
Die Urheberrechtsinformationen sollten nicht hervorgehoben werden, da sie nicht die Hauptinformation des Footers sind. Hier ist ein Beispiel eines Footers, der Urheberrechtsinformationen anzeigt:

Bildquelle WP Explorer Themes
Die gute Nachricht ist, dass Sie sich keine Sorgen darüber machen müssen, die Urheberrechtsinformationen manuell aktuell zu halten. Sie können Code einrichten, der das automatisch aktualisiert.
Kontaktinformationen
Sie möchten es Ihren Kunden leicht machen, Sie zu erreichen, nachdem sie mit Ihrem Inhalt interagiert haben. Der Footer bietet Ihnen die Möglichkeit dazu, ohne dass der Kunde ganz nach oben scrollen muss.
Das Hinzufügen von Standortinformationen hilft auch Kunden, die eine physische Adresse besuchen möchten, um Anweisungen zu finden. Sie möchten vielleicht auch das eigentliche Kontaktformular direkt im Footer hinzufügen.
Die Kontaktinformationen könnten Teil Ihrer Marketinganalyse sein. Sie können zum Beispiel die Anzahl der Personen erfahren, die auf den Anruf-Button klicken.

Bildquelle More Conversion
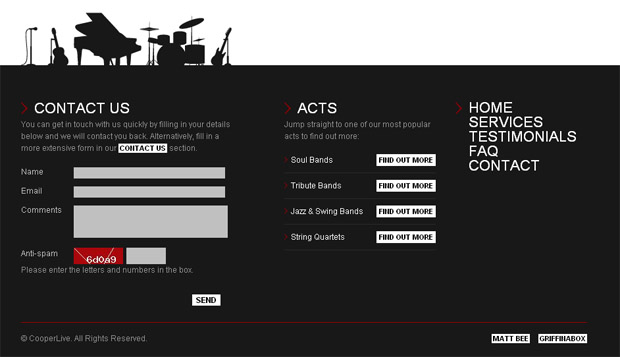
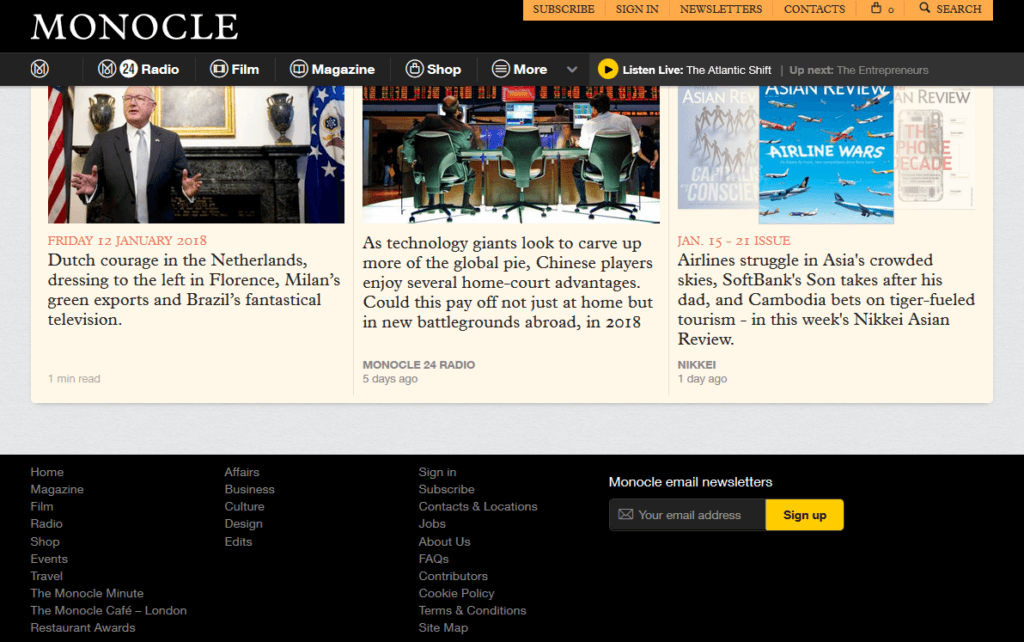
CTA
Ihr CTA wird davon bestimmt, was Sie möchten, dass Ihre Nutzer tun, bevor sie die Seite verlassen. Es könnte sein, dass sie sich für Ihren Newsletter anmelden oder Ihnen in sozialen Medien folgen. Hier ist ein Beispiel für einen Footer mit einem CTA:

Bildquelle Monocle
Best Practices für Footer-SEO
Beim Erstellen von Inhalten sollten Sie sich immer auf den Inhalt, die Struktur Ihres Footers und dessen Erscheinungsbild konzentrieren. Hier sind die besten Praktiken beim Erstellen von Footern:
Einfachheit ist der beste Weg nach vorne
Während Fußzeilen darauf abzielen, die Benutzererfahrung zu verbessern, könnte zu viele Informationen im Footer kontraproduktiv sein. Sie möchten nicht, dass Ihre Benutzer sortieren müssen, was für sie wichtig ist oder nicht.
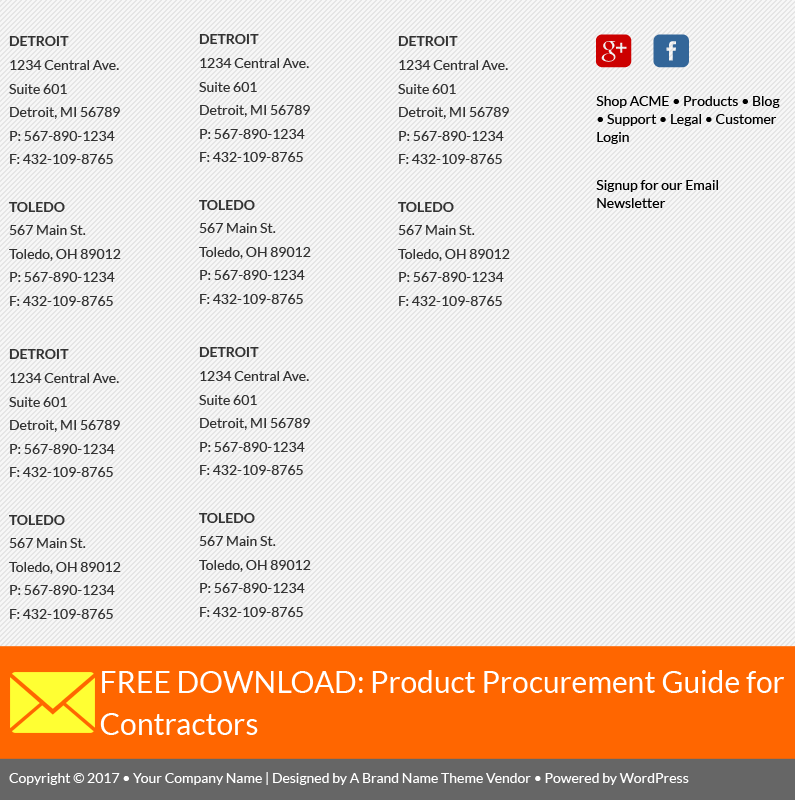
Konzentrieren Sie sich auf primäre Links, nach denen sie möglicherweise suchen, zum Beispiel. Hier ist ein Beispiel für einen ‘überfüllten’ Footer.

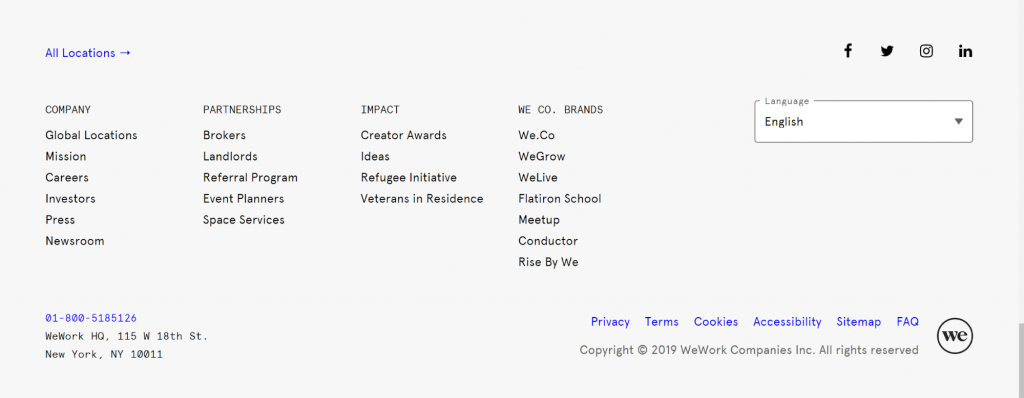
Dieser Footer musste nicht die Lage von 10 Adressen auflisten. Ein Link zu den Standorten und eine kurze Beschreibung hätten ausgereicht. Wenn Sie über 3 Standorte verfügen, hier ist ein Beispiel von WeWork, die mehrere Standorte haben.
Sie haben eine eigene Seite, die ihren Standort angibt, anstatt alle ihre Standorte im Footer hinzuzufügen.

Bildquelle WeWork
Nur einen CTA haben
Binden Sie CTAs auf verschiedenen Seiten ein, zum Beispiel müssen Sie auf Ihrer Produktseite möglicherweise einen CTA hinzufügen, der Ihre Benutzer zu einem Demo-Link leitet, der zeigt, wie Ihr(e) Produkt(e) funktionieren.
In dieser Situation, da Ihr Footer von allen Seiten Ihrer Website aus zugänglich sein wird, möchten Sie vielleicht vermeiden, eine weitere CTA in Ihrem Footer zu haben. Alternativ gestalten Sie die CTA allgemein, zum Beispiel ‘melden Sie sich für unseren Newsletter an’.
Sie möchten nicht mehr als einen CTA in Ihrem Footer haben, zum Beispiel ‘sehen Sie unsere Demo’ und ‘melden Sie sich für unseren Newsletter an’, wie in unserem Beispiel auf der Produktseite. Der Demo-Link ist möglicherweise nicht auf allen Seiten relevant. CTA sollte so allgemein wie möglich bleiben.
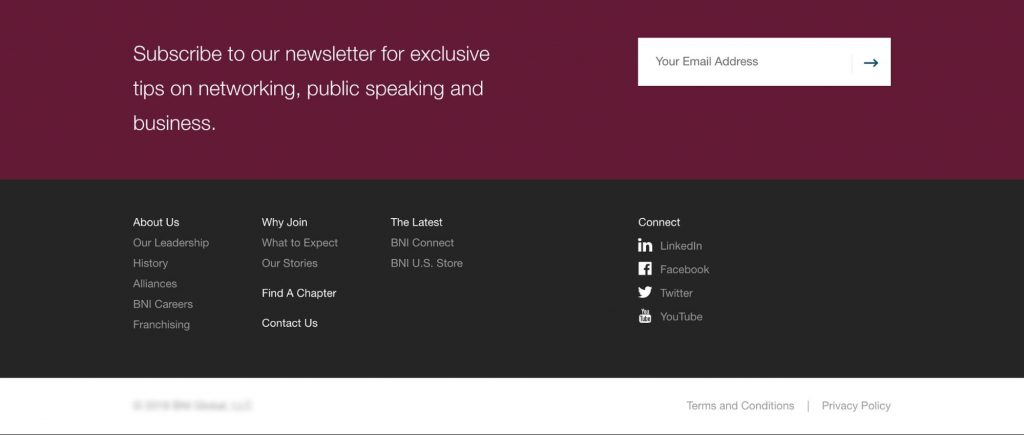
Hier ist ein Beispiel für einen klaren CTA:

Bildquelle:https://northstreetcreative.com/media/bni.jpg
Wie Sie sehen können, ist der CTA auffällig. Er sollte sich vom restlichen Inhalt des Footers abheben, da er es ist, der die Leute anleitet, was als Nächstes zu tun ist. Stellen Sie sicher, dass Ihre Besucher die erforderliche Aktion direkt aus dem Footer heraus ausführen können.
Zum Beispiel, wenn sie sich anmelden müssen, sollte es ein Formular geben, das sie ausfüllen können.
Halte es organisiert
Es ist fast eine Faustregel, dass die effektivsten Fußzeilen organisiert und in mindestens 3 Abschnitte unterteilt sind. Auf diese Weise bekommen Ihre Nutzer eine Vorstellung davon, wie Ihre Website organisiert ist.
Sie können einen Abschnitt über Ihr Unternehmen haben, einen anderen über die Dienstleistungen, die Sie anbieten, und einen weiteren mit Ihren Kontaktdaten.
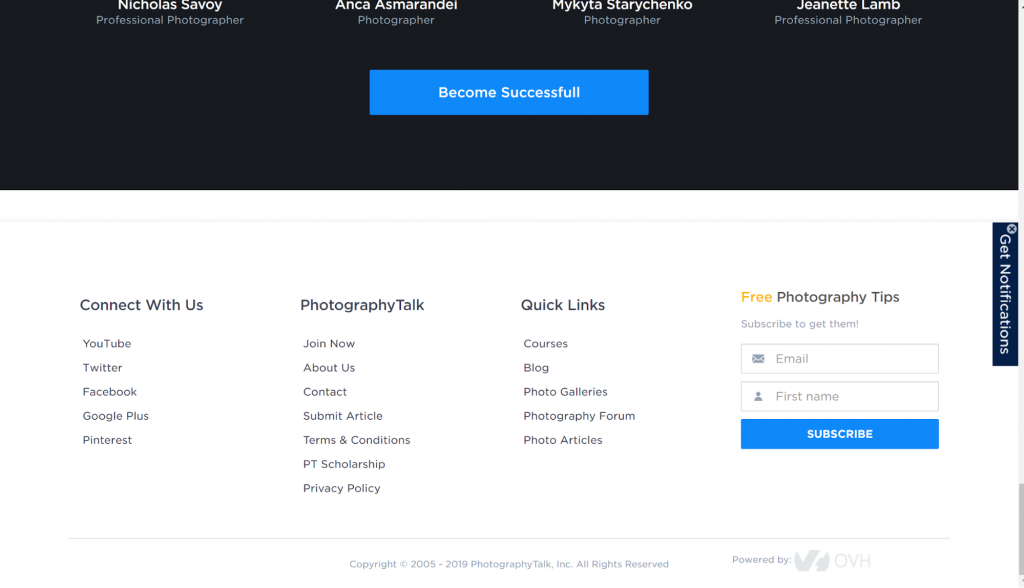
Hier ist ein Beispiel für einen gut organisierten Footer:

Quelle PhotographyTalk
Verlinke immer zu anderen Bereichen oder Seiten auf deiner Webseite
Es reicht nicht aus, dass Sie verschiedene Abschnitte oder Webseiten in Ihrem Footer auflisten. Bieten Sie eine hilfreiche Benutzererfahrung und navigieren Sie Ihre Nutzer zu den richtigen Bereichen. Fügen Sie nur die wichtigsten Seiten oder Abschnitte als Links in Ihren Footer ein.
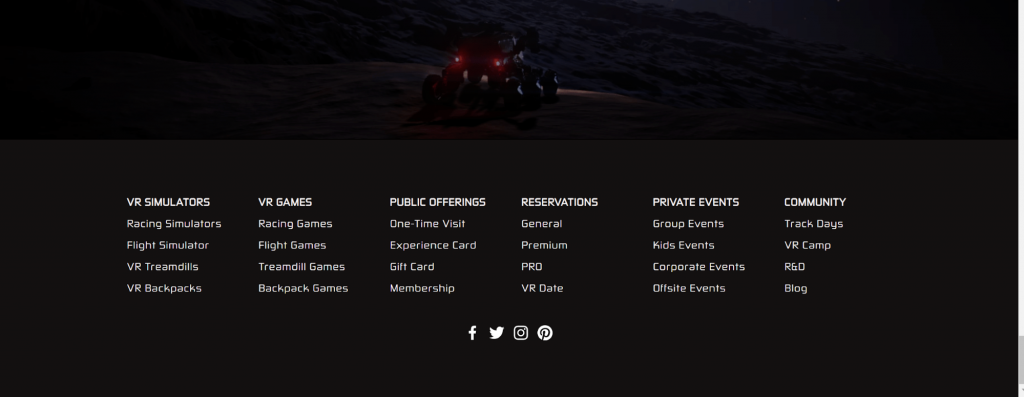
Hier ist ein Beispiel dafür, wie Hubneo, ein VR-Arcade-Unternehmen, ihren Footer organisiert hat, um verschiedene Dienste und Informationen bereitzustellen:

Quelle Hubneo VR Lab
Halten Sie das Branding konsistent
Verwenden Sie Ihre Themenfarben und Ihr Logo in Ihrer Fußzeile. Verwenden Sie auch die gleichen Schriftarten, die Sie auf dem Rest der Website haben. Durch den Einsatz von Kontrast wird Ihre Fußzeile dynamisch.
Der CTA könnte beispielsweise eine größere Schriftgröße haben und die Urheberrechtsinformationen eine kleinere Schriftgröße.
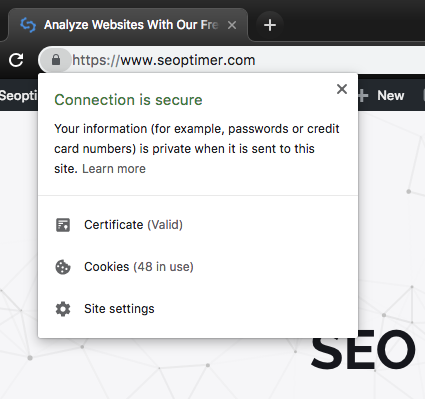
Sichere Zahlungsinformationen bereitstellen
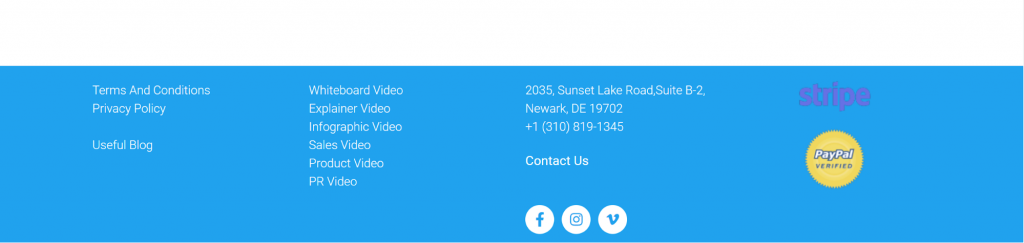
Wenn Sie Produkte oder Dienstleistungen verkaufen, stellen Sie Informationen zur SSL-Sicherheit Ihrer Website bereit:

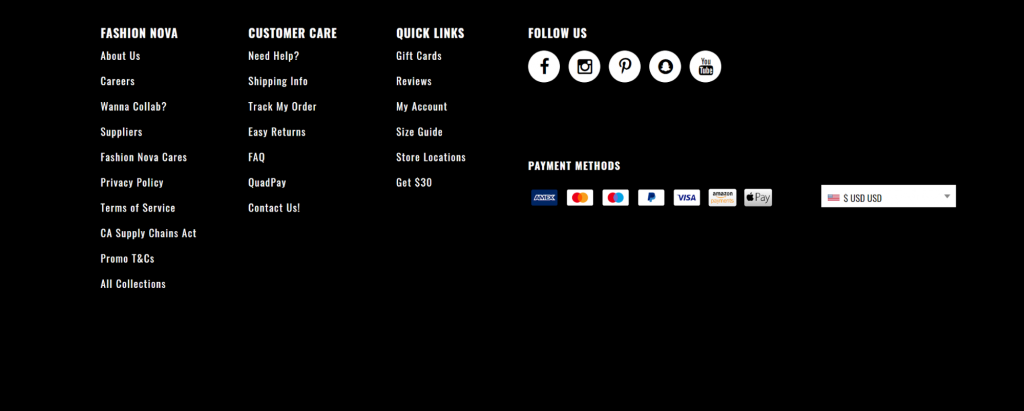
Aber auch darauf, welche Zahlungsarten Sie in Ihrem Fußbereich akzeptieren

Quelle Topexplainers

Quelle Fashion Nova
Mach es benutzerfreundlich
Für eine bessere Benutzererfahrung möchten Sie einen "Zurück nach oben"-Button, damit Ihre Benutzer nicht den ganzen Weg nach oben scrollen müssen, wenn Ihre Website lange Inhalte enthält.
Das Hinzufügen anderer Benutzererfahrungen wie Live-Chat ist ebenfalls eine großartige Möglichkeit für Sie, mit Ihrem Publikum in Kontakt zu treten. Beachten Sie jedoch, wo diese platziert werden sollten, damit sie sich nicht gegenseitig überlappen.
Zum Schluss
Der Footer Ihrer Website gibt Ihnen eine weitere Chance, mit Ihren Nutzern zu interagieren, bevor sie die Seite verlassen. Sie könnten sie dazu bringen, sich für Ihren Newsletter zu abonnieren, Kontakt mit Ihnen aufzunehmen oder Ihnen in den sozialen Medien zu folgen.
Es erleichtert ihnen auch, die spezifischen Informationen zu finden, die sie über Ihr Unternehmen suchen könnten. Die Footer-SEO ist auch wichtig für Ihre gesamte SEO-Strategie. Es lohnt sich, Zeit zu investieren, um sicherzustellen, dass Ihr Footer SEO- und benutzerfreundlich optimiert ist. Dieser Artikel hat Ihnen gerade den Weg gezeigt, um dies zu erreichen.