Use esta lista de verificação de auditoria de site para realizar auditorias profissionais de sites para seus clientes. Baixe nosso modelo de auditoria de site de 15 passos na parte inferior deste guia para criar um relatório de auditoria abrangente. Juntos, esses 15 verificações e auditorias são um importante primeiro passo quando você começa a trabalhar com um novo cliente e também podem ser uma atividade recorrente como parte de uma revisão anual do desempenho do site.
Etapa 1: Verificar a Configuração do Google Analytics
Antes de auditar os resultados reais no Google Analytics (GA), você deve primeiro verificar se o GA foi configurado corretamente:
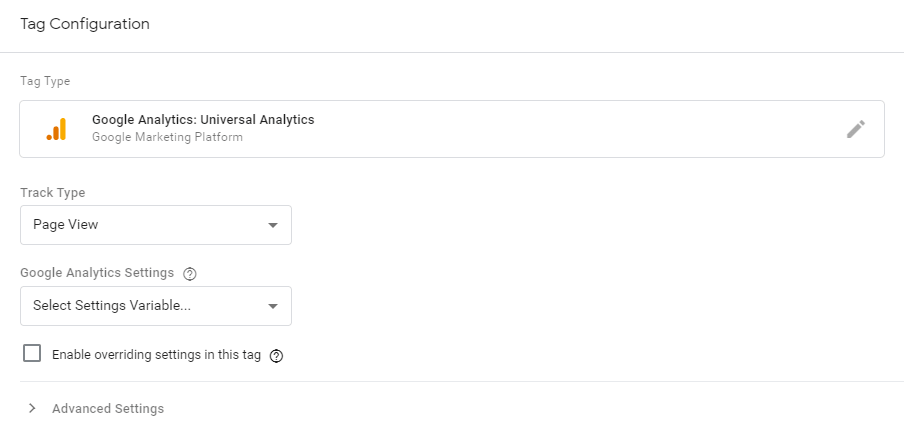
Verifique o código de rastreamento do Google Analytics
Se o código de rastreamento do Google Analytics estiver embutido diretamente no site ou implementado por meio de um plugin de terceiros, você deve considerar mover o código para o Google Tag Manager. Esta é a ferramenta gratuita de gerenciamento de tags do Google, que é instalada uma vez no site e depois gerenciada facilmente via painel do Tag Manager. Basicamente, é um contêiner no qual você pode adicionar quaisquer tags/pixels (incluindo GA) necessários para rastreamento, retargeting ou qualquer outro propósito.

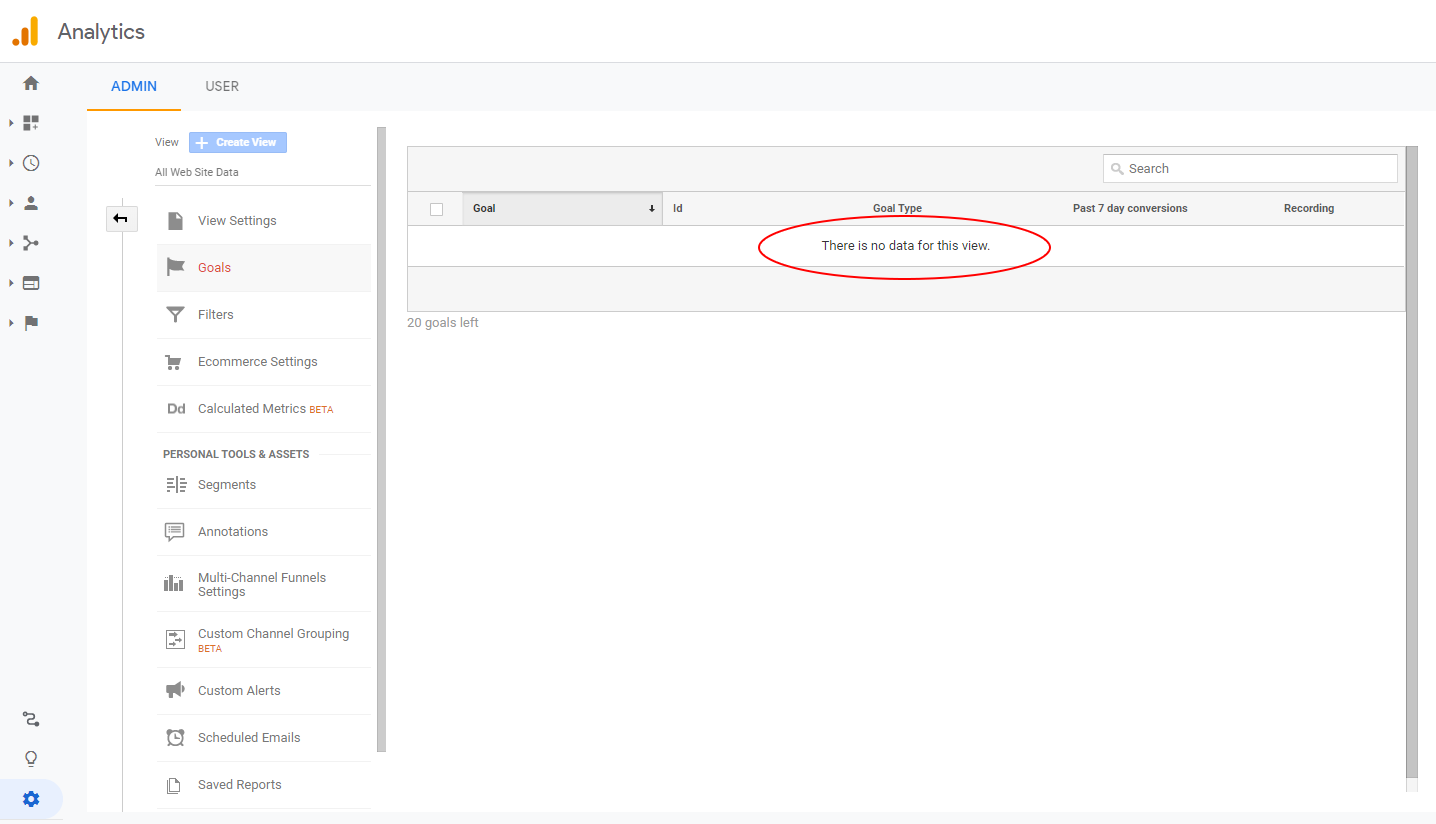
Verifique se os Eventos e Metas estão configurados
Eventos são ações-chave no site que você deseja rastrear no GA. Por exemplo, você pode ter um formulário de registro de várias páginas e quer determinar quando o usuário chega a cada etapa. Ou você pode ter uma galeria de imagens e quer determinar quando o usuário chega ao final. Essas ações que o usuário pode realizar no seu site são chamadas de Eventos. Você precisará que seu desenvolvedor adicione JavaScript às ações-chave em todo o seu site para notificar o GA quando esses eventos acontecerem.
Relacionado a eventos estão os Objetivos. Estes também precisam ser configurados no GA na seção Admin. Você pode criar objetivos baseados em regras de URL, comportamento no site (tempo e visualizações de página) ou Eventos. A distinção entre Eventos e Objetivos é que Objetivos devem representar a "conversão" definitiva (ou seja: compra, envio de formulário, registro, inscrição, etc) enquanto Eventos são ações significativas que acontecem ao longo do caminho para a conversão.

Se você verificar a configuração de GA do seu cliente e encontrar uma tabela vazia onde deveriam estar os Objetivos (como na captura de tela acima) - então esta é a primeira coisa que você deve ajudar seu cliente a fazer!
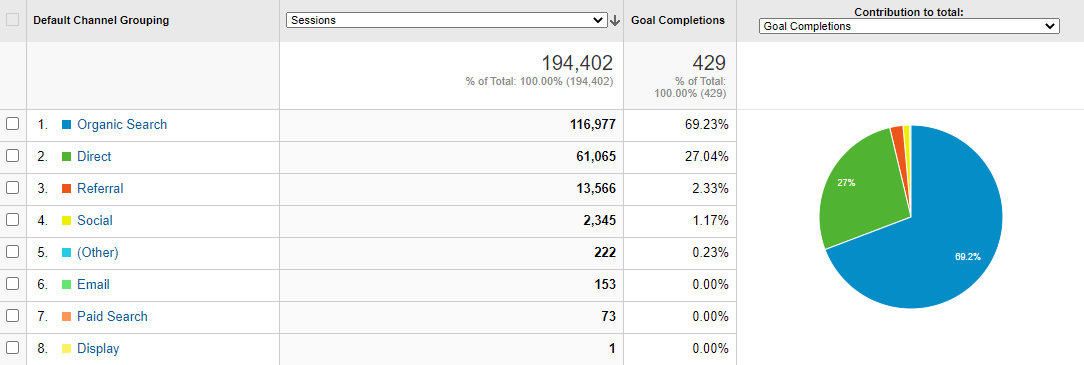
Etapa 2: Verifique as tendências de tráfego do Google Analytics
Ao analisar pela primeira vez a conta GA do seu cliente, comoPaul Koksdiz, "faça uma pergunta de negócios primeiro". Se os objetivos estiverem configurados, identifique as fontes de tráfego de maior valor (ou que levam ao maior número de conversões). Segmente esses usuários e aprenda mais sobre o comportamento deles no site. Os visitantes das fontes de tráfego que convertem melhor estão aumentando ou diminuindo ao longo do tempo? Inversamente, quais são as fontes de tráfego piores para conversão? Quais tendências de curto, médio e longo prazo você pode identificar? Ao apresentar de volta ao cliente, esta parte da auditoria deve ilustrar o comportamento do visitante ideal da web.

Etapa 3: Verificar a compatibilidade com dispositivos móveis
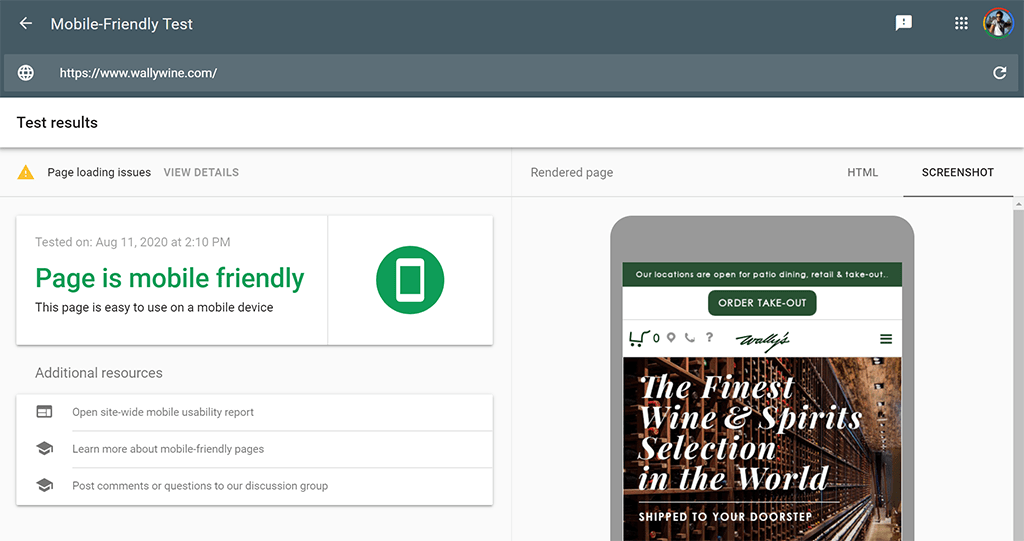
O Ferramenta de Teste de Compatibilidade com Dispositivos Móveis do Google é perfeita para testar rapidamente a compatibilidade móvel de um site. Basta inserir uma URL para ver se é compatível com dispositivos móveis:

Se a ferramenta determinar que o site não é amigável para dispositivos móveis, você precisará sugerir ao seu cliente que ele seja atualizado para ser otimizado para dispositivos móveis como uma questão de urgência. O Googlebot que rastreia a webindexa sites em um navegador móvelA Google chama isso de "indexação mobile-first". Para leitura adicional, confira nosso Guia para a Tag Meta Viewport para ajudar a tornar os sites de seus clientes responsivos e otimizados para dispositivos móveis.
Passo 4: Avaliar o SEO on-page
O SEO on-page abrange várias áreas dentro do código HTML do site. Você deve auditar cada uma das seguintes tags para melhor prática:
- Tag <title>: o comprimento ideal deve ser entre 10 e 70 caracteres
- Tag Meta Description: o comprimento ideal deve ser entre 70 e 320 caracteres
- Tags de cabeçalho: garanta que há uso suficiente e apropriado de <h1>, <h2> e <h3>
- Tags ALT de imagem: garanta que todas as imagens contenham tags ALT descritivas
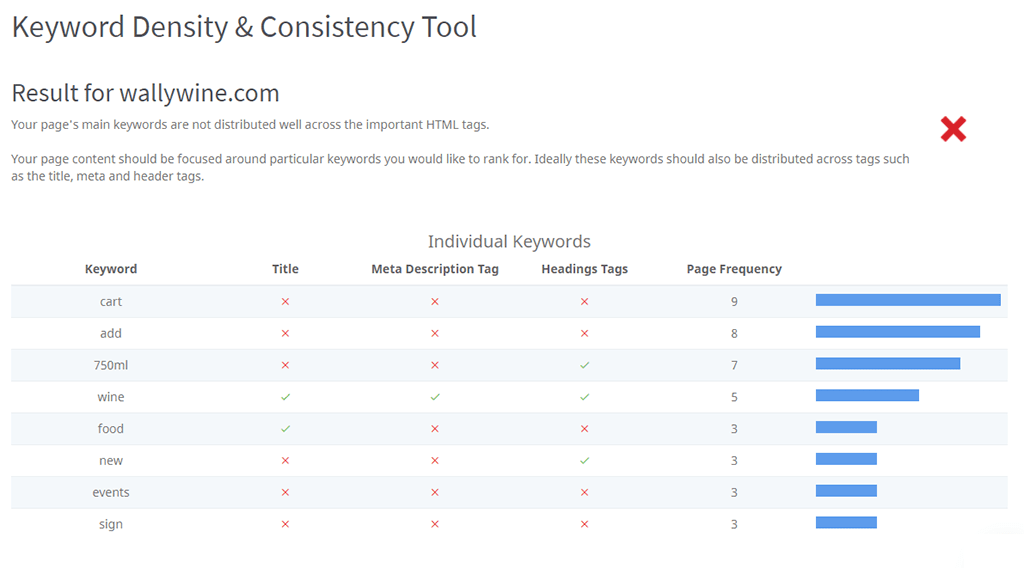
Você também deve avaliar a densidade de palavras-chave em todo o site usando a ferramenta gratuita Ferramenta de Densidade & Consistência de Palavras-chave:

Etapa 5: Verificar problemas de indexação
Problemas de indexação ocorrem quando os motores de busca tentam indexar seu site, mas devido a questões técnicas, eles falham em indexar algumas páginas.
Existem 3 verificações de prioridade que você deve realizar:
Primeiramente, verifique se não há tags no código HTML que estejam impedindo o site de ser indexado pelos motores de busca. O principal culpado são as tags "Noindex" dentro da tag <head>. Na maioria das vezes, essas tags são legítimas, mas é melhor auditar todas as páginas que as contêm. Dessa forma, você pode verificar cada uma com o cliente e garantir que elas estejam propositalmente ocultas corretamente. O Google's Search Console permite que você visualize o status de cada página assim que ela for rastreada com sucesso ou excluída do rastreamento.
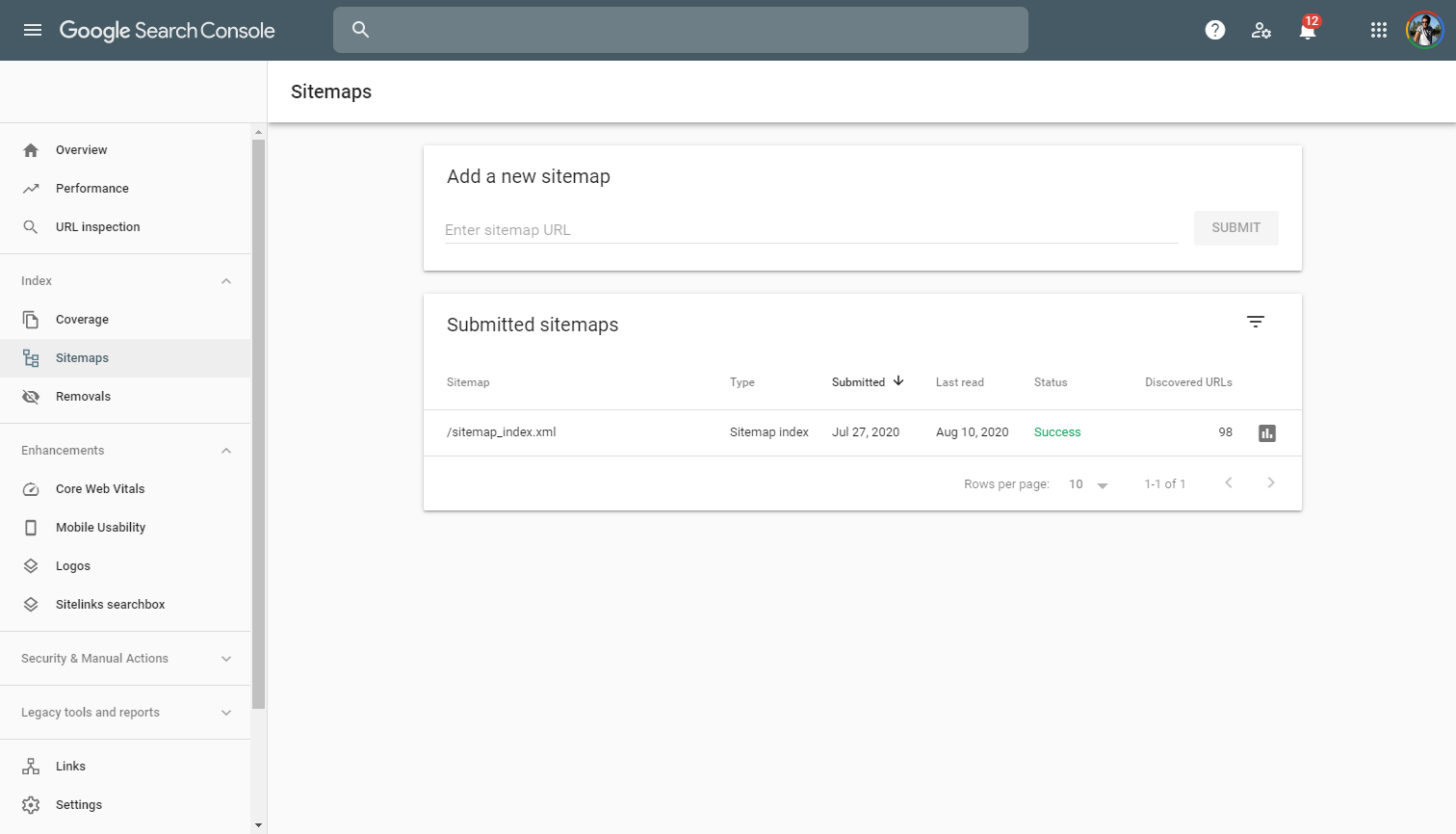
Em segundo lugar, verifique se o site possui um Sitemap XML válido enviado para o Search Console. Deve parecer com isto:

Finalmente, verifique se o site possui um arquivo robots.txt. Esse pequeno arquivo também é usado para informar ao Googlebot quais páginas devem ser rastreadas e quais páginas não devem ser rastreadas. Se você não tem certeza de como verificar a existência deste arquivo, você pode ler nosso Guia Completo de Robots.txt.
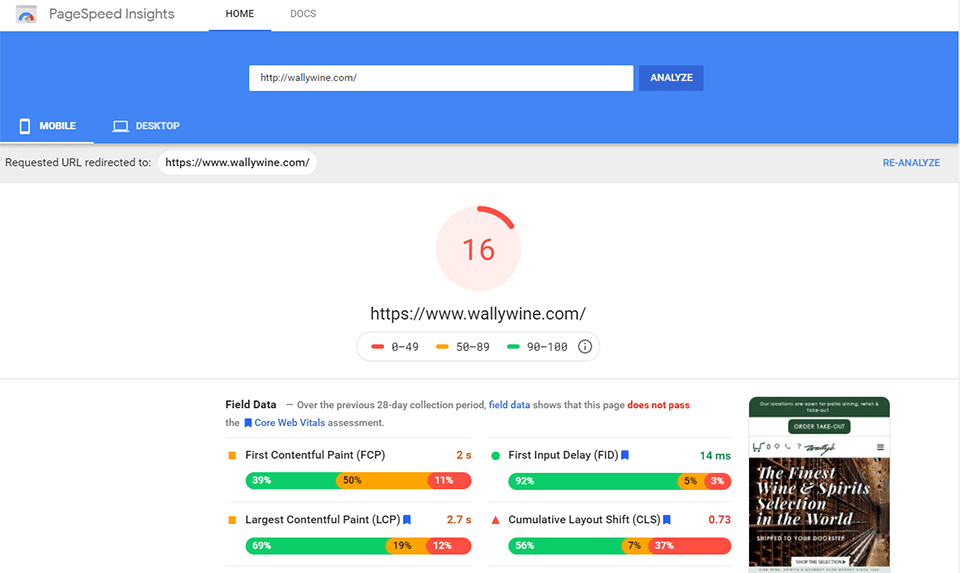
Etapa 6: Realize testes de velocidade da página
A velocidade de carregamento do site é um fator importante para o ranking de busca, por isso é importante realizar testes de velocidade de página e garantir que as páginas principais carreguem em um tempo ótimo. O próprio Google temescrito muito sobre este tópico. Velocidades de página lentas também afetam negativamente a experiência do usuário e resultam em um menor número de tráfego quando os usuários seguem links de fontes de referência.
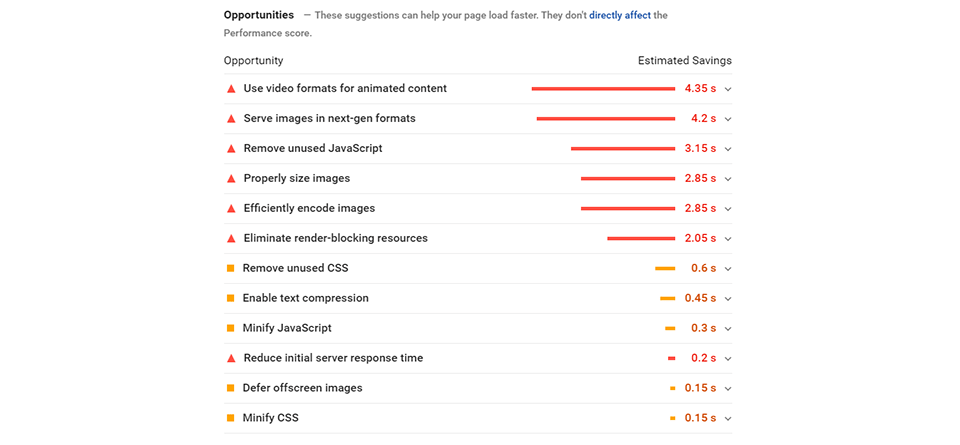
Use a ferramenta PageSpeed Insights do Google para analisar qualquer página, prestando atenção especial às "oportunidades" abaixo da análise de velocidade. Esta seção ajuda você a melhorar os tempos de carregamento e estima o número de segundos economizados ao implementar cada item:


Etapa 7: Realize uma revisão de conteúdo
Construir um conteúdo excelente é uma das coisas mais eficazes que você pode fazer para aumentar o ranqueamento em buscas. Nós escrevemos sobre isso recentemente e é um dos nossos principais 6 princípios para o sucesso em SEO. Ao revisar o conteúdo do seu cliente, considere os seguintes fatores:
Uso de palavras-chave e densidade de palavras-chave
No Passo 4, cobrimos a densidade de palavras-chave, mas também é importante determinar quais palavras-chave seu cliente deseja ranquear. É possível que eles não tenham uma lista de palavras-chave alvo, então você deve ajudá-los mostrando primeiro quais palavras-chave eles estão usando mais em todo o site com a Ferramenta de Densidade & Consistência de Palavras-chave, depois veja se esses tipos de pesquisas estão alinhados aos objetivos de negócios do cliente.
Comportamento no site
Verifique o Google Analytics para métricas-chave que podem sugerir que o conteúdo está com desempenho abaixo do esperado. Se o site possui um blog, verifique a seção Páginas de Destino em Comportamento -> Conteúdo do Site e no campo de busca insira parte da URL que identifica as páginas do blog (ex: "/blog/"). Em seguida, verifique a Taxa de Rejeição e a Duração Média da Sessão. Se estes estiverem piores do que a média do site, você pode concluir que há um problema com a qualidade dos artigos.
Feedback qualitativo
Nada supera conversar diretamente com o cliente/usuário alvo para ouvir o que eles pensam do conteúdo do site. Tente ter algumas conversas com alguns perfis de clientes alvo e peça para eles navegarem pelo site, lerem alguns artigos e fornecerem um feedback honesto para você. Algumas perguntas-chave que você pode fazer seriam:
- O que você acha do conteúdo do site? (não carregue a pergunta com indícios positivos/negativos)
- Você confia no conteúdo?
- Você retornaria ao site no futuro?
Etapa 8: Avaliar a experiência do usuário
Há muito a ser abordado ao avaliar a Experiência do Usuário (UX) em um site.Usability Geek publicou um ótimo guia sobre este tópico. O principal objetivo nesta etapa é se colocar no lugar dos usuários e entender o quão bem-sucedidos eles são ao satisfazer suas necessidades no site - seja isso informativo, transacional ou funcional. Comece entendendo a conexão entre os objetivos de negócios do cliente e os objetivos dos usuários, depois considere os seguintes fatores:
Arquitetura da Informação (navegação de sites)
- A navegação principal é fácil de usar e seguir?
- Existem poucos itens de menu ou muitos itens de menu?
- Em sites maiores, os itens de menu contêm informação suficiente?
Information scent é a capacidade do usuário de "seguir seu instinto" e escolher opções de navegação sem hesitação ou confusão.
Layout e design
- O site segue as melhores práticas e utiliza navegação familiar e chamadas para ação? Guia do Crazy Egg cobre 16 melhores práticas para design de sites.
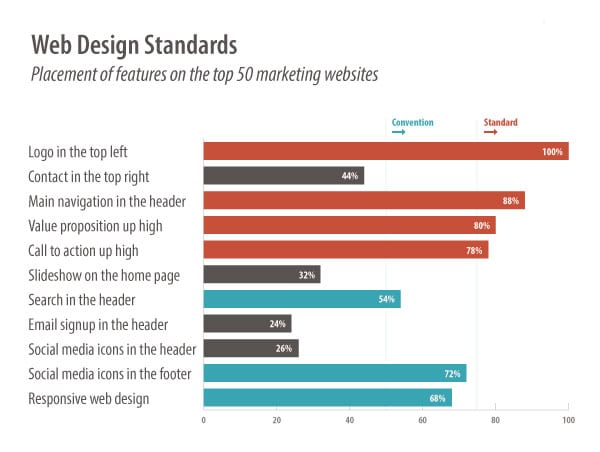
- O site utiliza padrões de design bem estabelecidos?
Diretor de Design Web, Andy Crestodina da Orbit Media define um padrão de design como sendo adotado por pelo menos 80% de um grupo de estudo. No exemplo abaixo, seu grupo de estudo continha 50 dos principais sites de marketing:

Etapa 9: Faça uma análise da concorrência
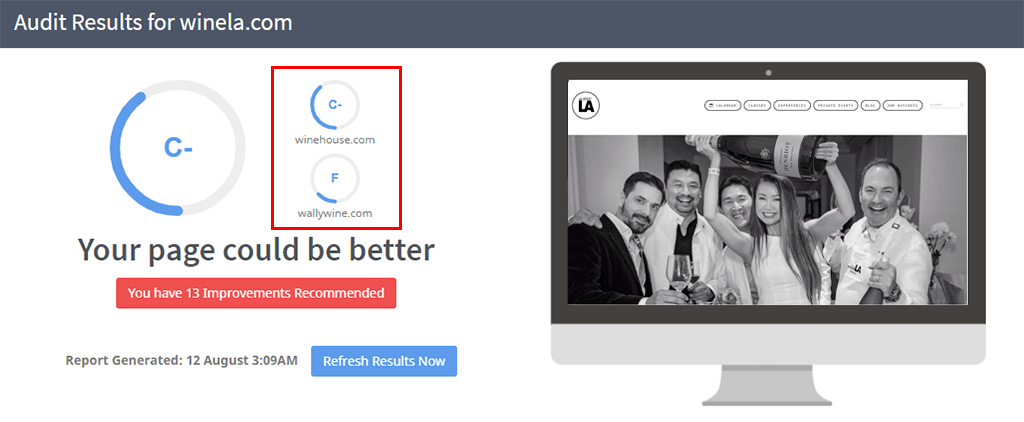
O resultado desta auditoria do site provavelmente conterá muitas métricas. Para colocar contexto em torno dessas métricas, você precisará compará-las com os concorrentes.
O Relatórios de Auditoria White Label inclui a capacidade de comparar sites com concorrentes. Basta inserir as URLs dos concorrentes antes e você poderá ver todas as verificações de site realizadas no seu site e nos sites dos concorrentes:

Para o acompanhamento contínuo de mudanças em sites de concorrentes, use uma ferramenta como Competeshark para monitorar automaticamente sites de concorrentes e alertá-lo quando mudanças forem feitas por concorrentes.
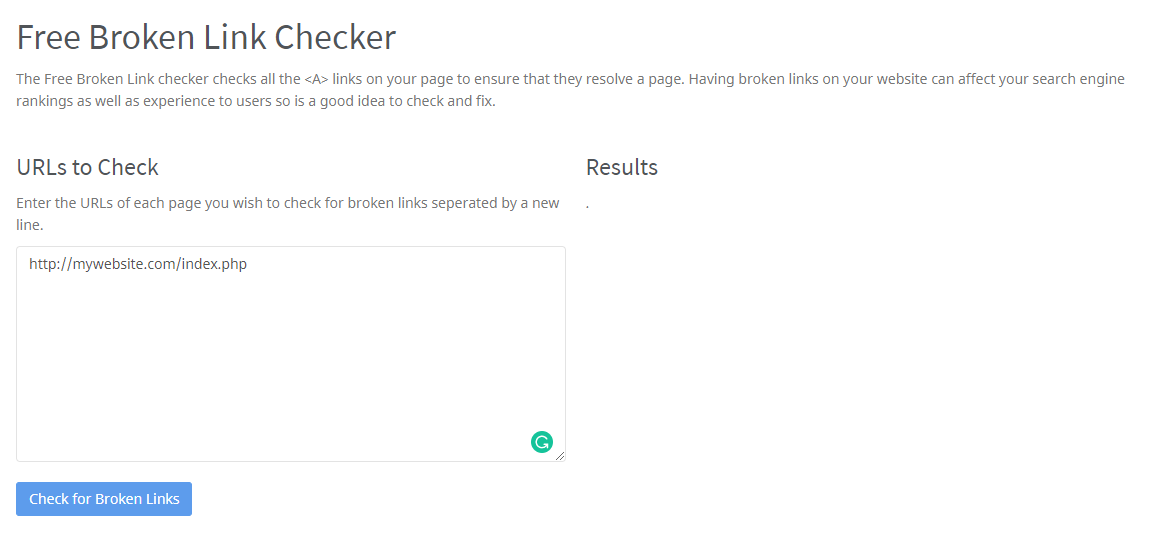
Etapa 10: Identificar quaisquer links quebrados
Links quebrados no site do seu cliente podem impactar negativamente o ranking de busca deles, então é melhor identificar e consertá-los rapidamente. Use a ferramenta gratuita Ferramenta de Verificação de Links Quebrados para procurar por links quebrados em um site. Você pode copiar e colar URLs para verificar várias páginas de uma só vez!
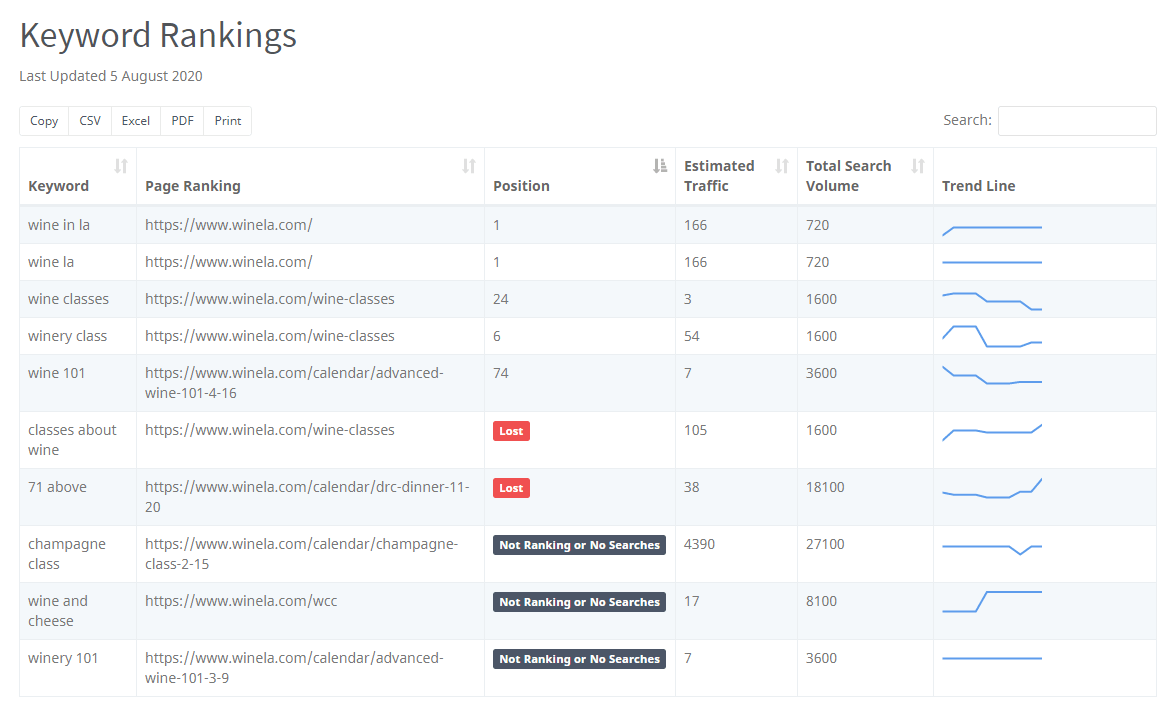
Etapa 11: Verificar classificações de palavras-chave
A Ferramenta de Palavras-chave é perfeita para verificar a posição no ranking, o volume de pesquisa e acompanhar o desempenho de palavras-chave ao longo do tempo.
Adicione simplesmente a lista de palavras-chave que o cliente deseja posicionar (ou que você acha que ele deveria posicionar) e a Ferramenta de Posicionamento de Palavras-chave retornará a página que tem a maior classificação para cada palavra-chave (posicionamento da página), onde ela aparece na página de resultados de busca (posição) junto com o tráfego estimado e o número total de buscas mensais (volume total de busca):
Passo 12: Verifique os pixels sociais e as tags
O Facebook Pixel é essencial para habilitar o remarketing no Facebook, Instagram, Messenger e Audience Network.
Verifique se o Pixel está instalado e funcionando corretamente no site do seu cliente usando a extensão gratuita do Chrome do Facebook, Facebook Pixel Helper:
![]()
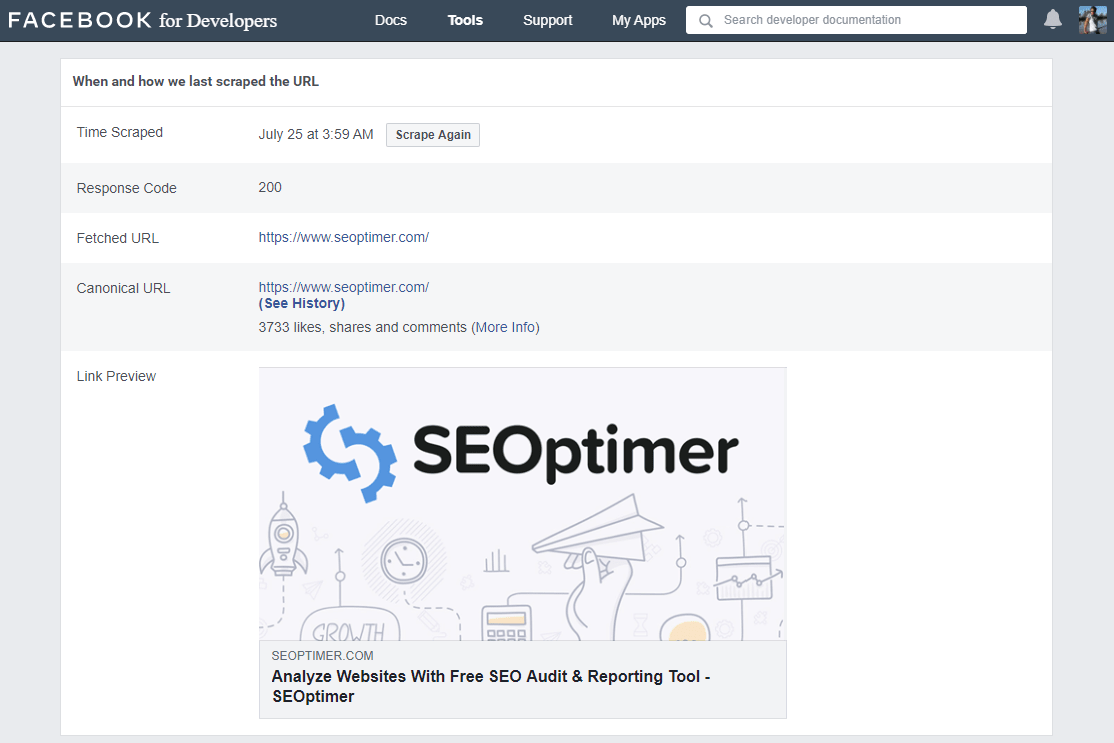
Verifique issoTags Open Graphforam implementadas em todo o site para o Facebook e LinkedIn. Essas tags garantem que imagens, títulos e descrições sejam exibidos de forma otimizada nos Feeds de Notícias e DM's quando os usuários compartilham links. Na verdade, o Open Graph Protocol vai além dos canais sociais - você pode até notá-los ao compartilhar links no Slack e outras ferramentas de mensagens. O Facebook'sFerramenta de Depuração de Compartilhamento, permite que você verifique qualquer URL para Tags Open Graph válidas:
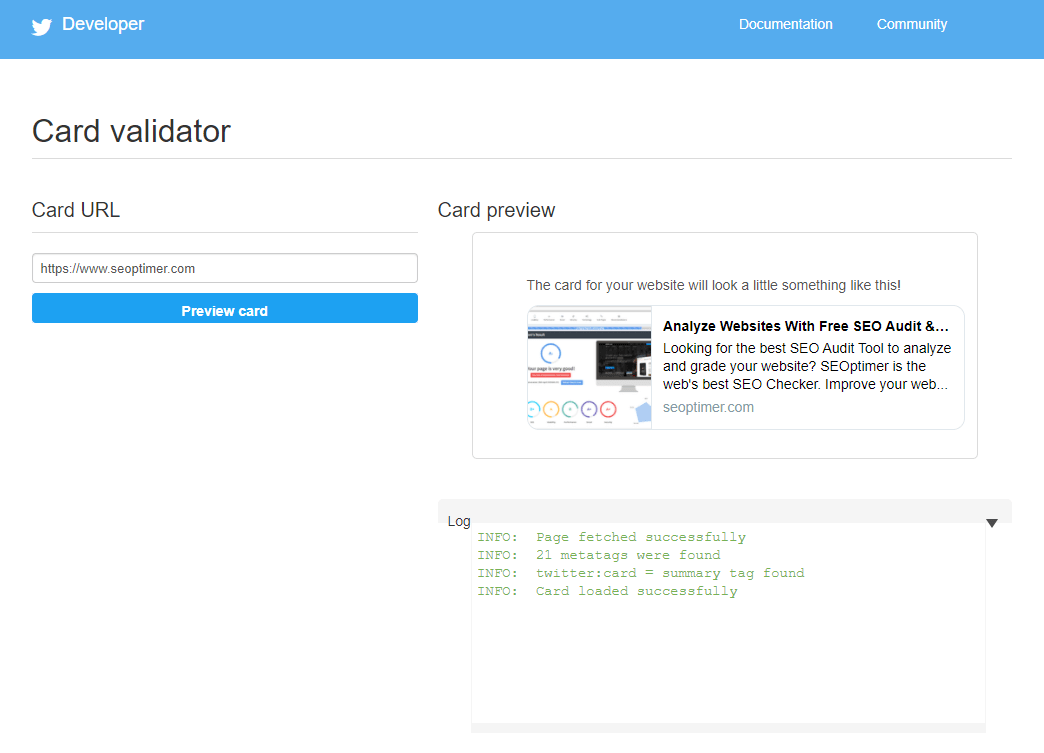
O Twitter utiliza seu próprio formato de "Twitter Cards" além das tags Open Graph. Portanto, é melhor usar ambos e, dessa forma, se os links forem compartilhados em qualquer um desses canais sociais, eles serão exibidos de forma otimizada. Use a Ferramenta de Validação de Cards do Twitter para verificar o site quanto a tags de Twitter Card válidas:
Passo 13: Auditar todas as tecnologias de terceiros
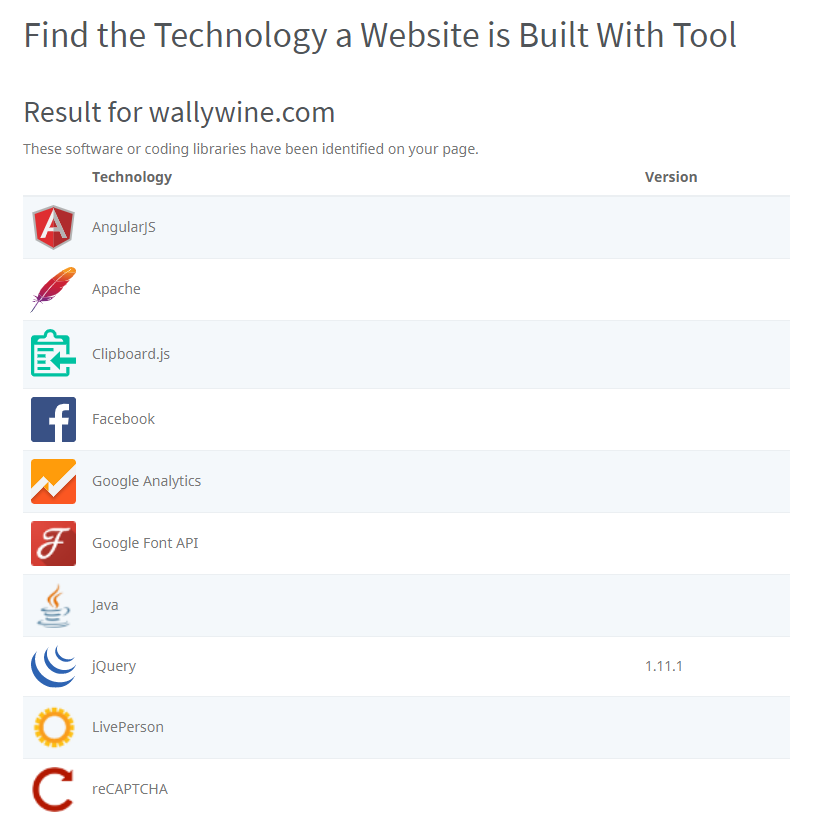
Plugins e ferramentas de terceiros em um site podem ser úteis, mas também podem desacelerar o site. Como abordamos na Etapa 6, um site lento afetará negativamente o ranqueamento em buscas. Use a ferramenta gratuita Descubra a Tecnologia com a Qual um Site foi Construído:
Percorra esta lista com seu cliente e garanta que todas as ferramentas e plugins no site são absolutamente necessárias. Se houver quaisquer plugins redundantes ou não utilizados - remova-os do código-fonte do site. Fazer isso pode realmente ajudar a melhorar a velocidade de carregamento da página.
Etapa 14: Auditoria de URLs e estrutura do site
A URL do site e a estrutura geral são outros fatores importantes para o ranqueamento. As URLs das páginas principais devem ser as mesmas que as palavras-chave que o cliente deseja ranquear. Escrevemos um guia completo sobre Taxonomia de Sites e seu impacto no SEO.
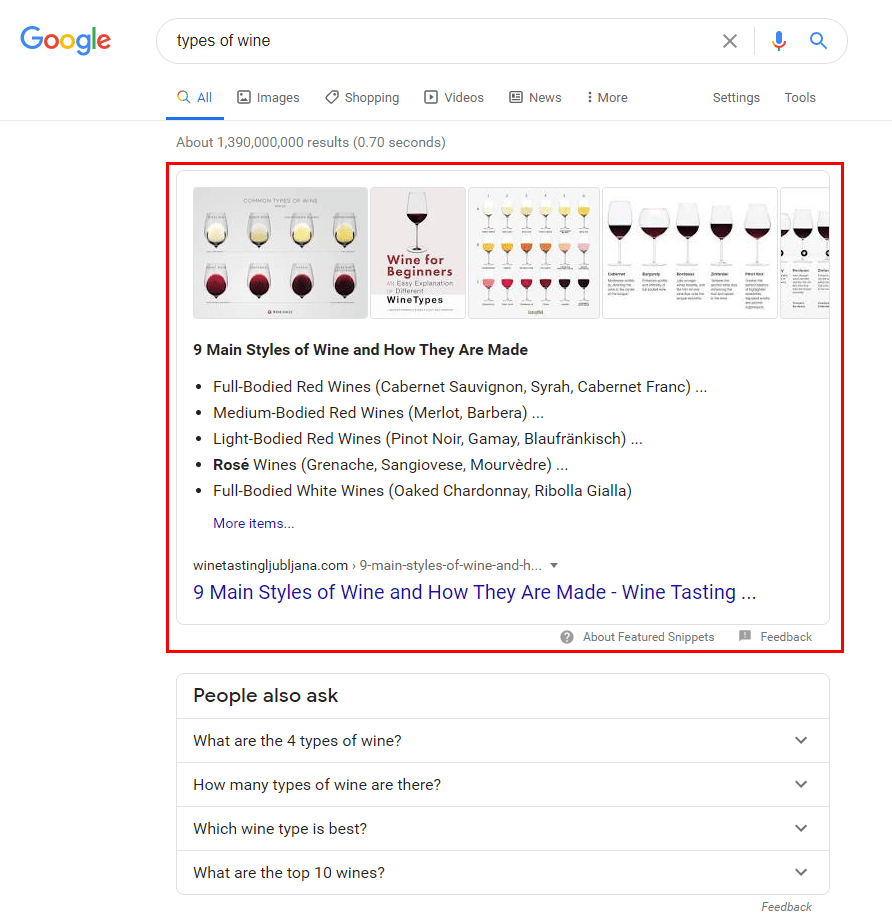
Você também deve verificar se Schema.org Structured Data (marcação de esquema) foi implementada em todo o site. Usar Dados Estruturados aumentará as chances do site aparecer nos Featured Rich Snippets do Google no topo de algumas pesquisas.

O artigo do Search Engine Journal sobre Schema Markup é uma ótima visão geral do que é e como implementá-lo.
Atalho: Use uma Ferramenta de Auditoria SEO
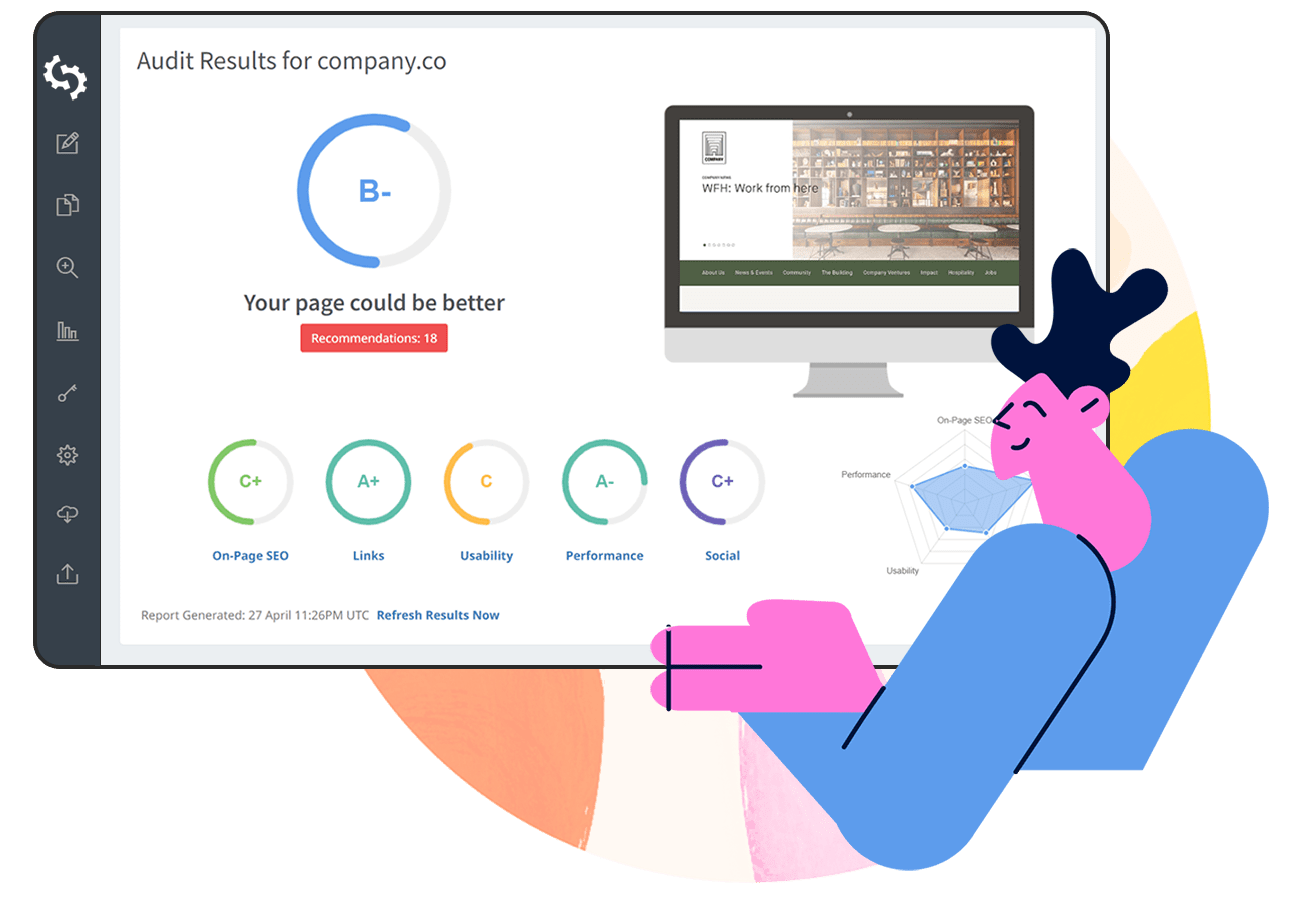
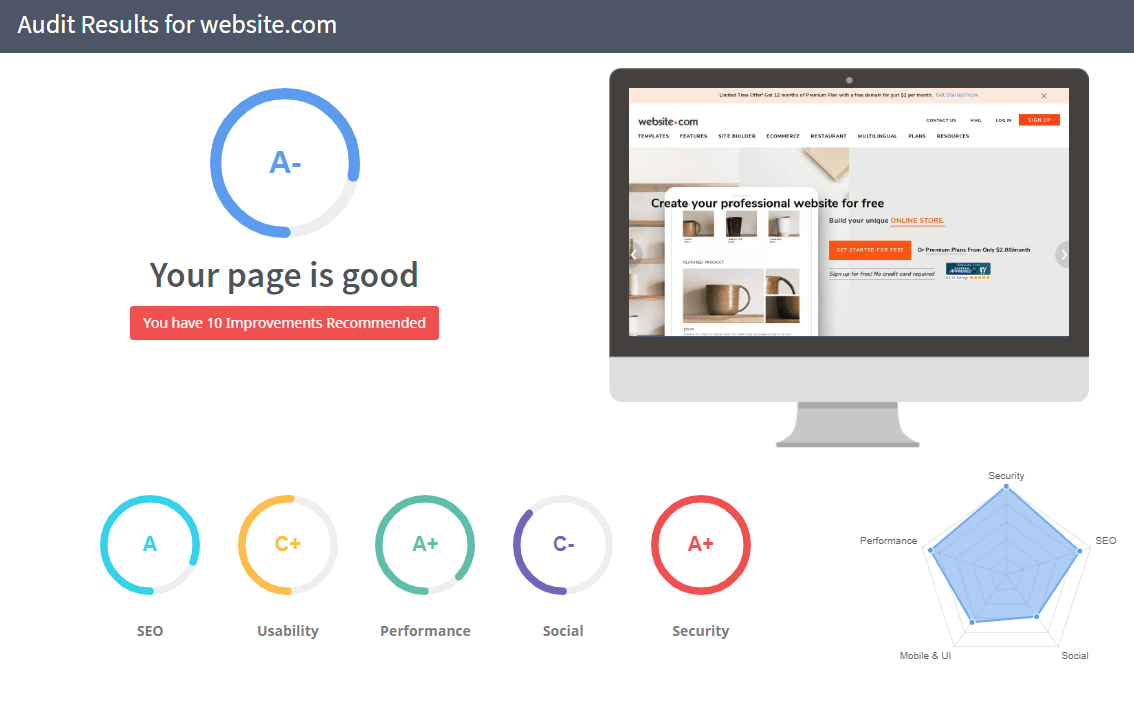
Realizar manualmente esta lista de verificação de auditoria de site é bom, mas você pode economizar inúmeras horas automatizando todo o processo e usando o recurso de Relatórios com Marca Branca do SEOptimer. O software executa mais de 100 verificações de SEO em questão de segundos e apresenta os resultados em PDFs personalizáveis que podem receber a marca da sua empresa e ser apresentados aos seus clientes. Uma pontuação geral é fornecida (de A+ até F-) - isso pode ser alterado nas configurações para ser uma pontuação de 0 até 100.

O SEOptimer é gratuito para testar por 14 dias, então crie sua conta hoje mesmo e faça um teste!
A auditoria de sites pode ser demorada, mas não precisa ser. Usar ferramentas para acelerar o processo economizará horas valiosas e reduzirá a probabilidade de erros manuais. Ao seguir cada um dos passos da lista de verificação acima, você pode agregar um grande valor ao seu cliente e preparar o site deles para o sucesso. Sem uma auditoria de site, é difícil saber onde você está e o que precisa ser melhorado. Uma vez munido com os resultados da auditoria, você pode então propor projetos e trabalhos para o seu cliente que são respaldados por insights de dados de um processo rigoroso.
Baixe o modelo de auditoria do site
Baixe o Modelo de Auditoria de Site em formato PDF aqui: